Which piece of chocolate would you choose: the one melting inside a dirty squished wrapper or the one in perfect shape inside a beautiful heart-shaped gift box? You’d probably opt for the second one, right?
Your website visitors are the same way.
Coming to your website, they want to consume your content, see your products, and read more about your services.
But, if your website’s design could be more impressive, they won’t read anything there, just like you won’t eat the chocolate inside the squished wrapper.
That’s why web design matters.
“With only 15 mins to consume content around the world, 59% of people would read something beautifully designed.”
Adobe
This shows that beautifully designed websites aren’t just important because they look good – but because they sell better.
First, to create a well-designed website, you need a well-designed plan.
In this article, we’ll tell you how to plan your website design so you can build a website that will make your visitors come back again and again.
- What is the Planning Process in Website Design?
- Step 1: Figure Out What Content You Need For Your Website
- Step 2: Decide How to Design Your Website
- Step 3: Create a Mockup of Your Website Layout
- Step 4: Develop the Brand Style Guide For Your Website
- Step 5: Choose Your CMS, Hosting Provider, and Security Service
- Step 6: Finally, Test Your Website For Bugs and Refine It
What Is the Planning Process in Web Design?
The planning process in web design refers to the steps taken before a website’s actual design and development begins. This process helps ensure that the final product meets the goals and requirements of the client or stakeholders. The planning process typically includes the following steps:
- Defining the goals and objectives: This involves identifying the website’s target audience, as well as establishing measurable goals such as increased sales, improved user experience, or greater brand recognition.
- Conducting a Needs Analysis: This involves researching the market, studying the competition, and gathering information on the target audience to understand their needs and preferences better.
- Creating a sitemap: This is a high-level view of the website’s structure and content, which helps to organize the information and determine the navigation hierarchy.
- Defining the content strategy: This involves determining the type of content that will be included on the website, such as text, images, videos, and interactive elements, and deciding how it will be presented and organized.
- Developing the user experience (UX) design: This involves creating wireframes and prototypes of the website to visualize its layout, content placement, and overall user flow. The goal is to create a user-friendly and accessible experience for the target audience.
- Defining the technical requirements: This involves determining the type of technology used to build the website, such as content management systems (CMS), programming languages, and web hosting platforms. Investing in a reliable web hosting provider is almost half your new website’s success.
- Establishing a timeline and budget: This involves creating a project timeline and determining the resources. This includes the people that will: work, the technology, and the budget required to complete the website project.
Let’s see each of them in detail in the following sections of our article.
Step 1: Figure Out What Content You Need For Your Website
When you build a house, what’s the first thing you plan?
It’s the rooms your home will have. The size of each room, wallpaper, paint colours, and everything else come later.
Similarly, your website design should be content-driven. This means first, you need to decide what content your website will have, then you can worry about the colour and looks.
And this content creation process should be determined by what your visitors want to see in it – and what will provide value for them.
For example, let’s say you run a plumbing company and want to design a website so people can hire your services online. Here is the information (and the web pages) you’d want on your website:
- Your company’s introduction (Homepage): Who you are, where you are located and in which areas you provide your services.
- List of services (Services): On this page, you list your services, rates, and the packages you provide – if any.
- Contact information (Contact Us): Your phone number, an online booking form (could be a separate bookings page), links to your social media accounts or any other way to contact you.
- Blog section (Blog): A place where you share helpful plumbing tips with people visiting your site.
Once you have a basic idea of the content you want on your website, it will become easier for you to design it.
Remember that content isn’t limited to just words (unless you want a boring website). This means there’s room for these additional elements to add to your pages:
- Pictures
- Graphics
- Audio
- Video
… and other media elements are also part of your website’s content.
This means that things like:
- A hero shot of your plumbers working
- A video tutorial on fixing some simple plumbing issues
- Customer profile pictures for testimonials
… and more – are all part of your website content which you have to plan in advance.
Step 2: Decide How to Design Your Website
A website isn’t something you can build for free. At the very least, you’ll have to pay for web hosting and a decent website template.
Depending on your budget and time availability, there are two ways you can build your website:
Option 1: DIY
Here are two ways you can design your website without any design or coding skills:
1. Install WordPress and buy a template: WordPress is the most popular CMS (content management system) on the internet for building a website. In its official store or other online marketplaces, you can buy a beautiful WordPress template for $50 – $150, install it on your site and have your design ready in less than 5 minutes.
2. Use A Website Builder: The drag-and-drop interface is taking people by storm, and you can find it on a website builder tool. A website builder lets you design your website easily. You can either start with a pre-designed website template, or if you’re ambitious, start designing your website from scratch.
These are the two most affordable and fastest ways to design your website.
Note that it will require some time to learn the technicalities of both WordPress and website builders.
Now, let’s move on to a more sophisticated (and expensive) way of designing a website.
Option 2: Hire A Professional Web Designer
You can hire professionals to build your website if you are a business owner – and have the necessary budget (but not the time or skills). Web designers can have a clearer view of what you imagine, and they can help you achieve it much easier.
In this case, the first thing you’ll want to know is: how much will it cost?
The answer, annoying as it will sound, is: it depends.
If you hire a web designer to create your website from scratch, prototype it and then implement it by a back-end web developer, this can cost you anywhere between $2000-3000 and up to tens of thousands.
Remember not to compromise on your website by skimping pricing when hiring a professional web designer. You’re always going to get what you pay for.
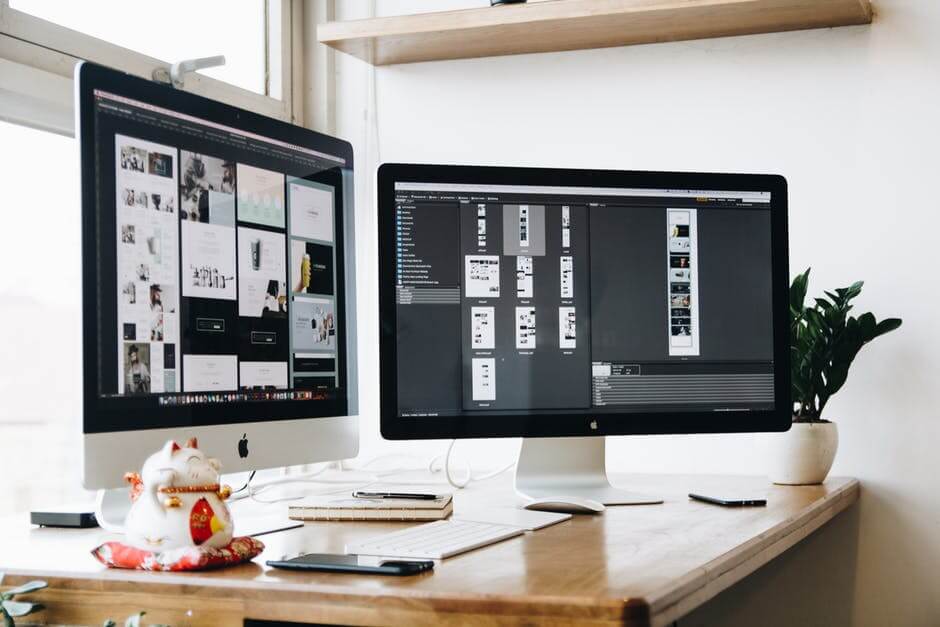
Step 3: Create a Mockup of Your Website Layout
Nothing is worse than building your website and finding a design flaw. It’s a costly and time-consuming mistake that will make your hard work go down the drain.
… unless you create a wireframe or mockup of your new website.
The two primary ways you can create a mockup of your website:
- By hand: If you’re just using the DIY approach to build your website, you’ll already have the theme or template at hand. Simply by using a piece of paper, you can draw a rough design of your website. It’s an excellent time to decide certain things like the width of your website, your menu placement, the images you’re going to use and all the other fundamental elements of your page.
- With web design software: If you’re hiring a web designer, you can ask them to build you a low-cost mockup for your website using Adobe Photoshop, Illustrator, or Sketch. This will include the design of the homepage and at least one internal page.
This will allow you to see how your website will look before you spend money on a web developer to implement your design or spend countless hours working on your template or theme yourself.
One important thing you (or your web developer) should pay special attention to is developing the navigational structure of your website.
This means you should decide what links you’ll place on your website and where.
In general, there are four main areas where you can place links to different pages on your website:
- Primary menu bar: This menu is usually located on your website below the logo but above your website’s content. In other words, it’s located in your website’s top section!
- Secondary menu bar (Optional): If the primary menu doesn’t have the space, or you have quite a few pages you want to link to, you can link them in the secondary menu bar, either above or below the primary menu bar.
- Sidebar: Your sidebar stays visible no matter where your users are on your website. You can use this area to add links your visitors might find helpful.
- Footer: The final place where you can add links on your website to different pages is in the footer, which is the very bottom of your website.
That information is an indispensable part of the web design planning and web design process. Adding a sitemap on your website is also critical since it can help with search engine optimization (and other SEO tools) and make your site more visible in search results.
Step 4: Develop the Brand Style Guide For Your Website
What makes your website, well, yours?
The answer is simple: branding.
The branding on your website will play a major role in your website design. It’s the main component that will differentiate your website from millions of other websites.
The Cambridge Dictionary defines ‘brand’ as:
“the set of qualities that people connect with a particular product or organization”
According to 99Designs, there are 6 essential elements of a brand style guide:
1. Brand story: Your brand story will tell the world who you are, why you exist, and what you do. You don’t have an identity if you don’t know the answer to these three questions.
And if you don’t have an identity, you don’t have a brand. If you don’t know how to get started, Simon Sinek’s excellent TED talk will give you the guidance you need to develop your brand story.
2. Logo: Everyone recognizes the iconic curvy yellow ‘M’ is McDonald’s, the bitten apple is Apple Inc., and the simple tick (or swoosh) is Nike. That’s why it’s important for you to design a beautiful logo as well. It will act as the silent ambassador for your brand.
3. Colour palette: The colours you choose for your brand will be applied to your website, logo, and everywhere else. As a rule of thumb, you should use four or fewer colours, i.e. a light colour for backgrounds, a dark colour for text, a colour that pops and a neutral colour.
This website will give you a good idea of how companies like Amazon, Domino’s Pizza and Nintendo apply this approach to their website and logos.
4. Typography: According to famous UX designer Oliver Reichenstein, “Web Design is 95% Typography”. This means you should spend time deciding which font family or combination of fonts you’ll use on your website.
5. Imagery: Your images enable you to convey the emotions you want on your website. To make yours different, you can apply a specific set of colours to it, round them off or apply special effects or filters.
6. Voice: Every website has its tone. Some ‘talk’ playfully, while others are strictly professional. Depending on your brand identity and your target audience, your website should talk in a tone that resonates with them. This helpful guide shows various tones you can use on your website.
By working on these six things, you’ll develop a strong brand style guide for your website – and everywhere else, including social media, ads, posters, banners, and more.
Step 5: Choose Your CMS, Hosting Provider, and Security Service
Your work is still unfinished. During the planning phase, it’s important to research:
- Which CMS you’ll use to add/remove content to your website?
- What hosting provider you’ll use to host your website?
- How will you protect your website from online hacking attempts?
Choosing a CMS
Your content management system is the software through which you will add and manage the content on your website.
If you go with the DIY approach, you don’t need to worry about this. The tool with which you designed your website will act as your CMS, as they also give you the ability to add content to your site. If the whole site is based on HTML you wrote yourself, you can add content by using a web development tool like Visual Studio to add content because it has lots of web application tools embedded.
But if you hired a web developer and web designer to build your website using web design software and some custom code, then you’ll need to choose one of the popular CMS options out there.
Right now, the top three CMS are WordPress, Joomla! and Drupal.
To know which one is the best for your business, feel free to check out our CMS guide. We compare all three CMS and discuss the pros and cons of each one.
Choosing A Hosting Provider
Choosing a hosting provider is easy. Make sure they give reliable uptimes, offer great hosting packages and provide high-quality customer support. Here’s our guide discussing how to choose a hosting provider for your website.
Choosing a Security Provider
While this step isn’t strictly related to ‘designing’ your website, it’s still necessary to plan your website and ensure it stays safe. On HostPapa, we have a security-related blog covering various topics and questions like why websites get hacked and why you should care.
Step 6: Finally, Test Your Website For Bugs and Refine it!
Once you’ve implemented your design and your website is live, it’s a good idea to test it.
There are two main areas you should test for:
- Browser and device compatibility: Open your website in the most popular browsers such as Chrome, Firefox, Edge, Opera, and Safari. Always use the latest browser versions and avoid using old software like Internet Explorer to test your site. Test to see if it’s working correctly, and look for any crashes. Remember to check your website in multiple versions of each browser on different devices, i.e. phone, tablet, laptop, PC, etc.
- Usability testing: Ask the people around you – or hire a professional tester to test your website. Their insights can show you how well people respond to your websites. Usertesting.com provides an excellent service for just that. Apart from this website, actual user testing is another way to uncover bugs or other issues with your website design.
These two tests will expose any bugs or anomalies your website may have. After spending some time making sure everything works as intended, it’s time to let your website creation process kick in. Make sure to write engaging content to reach your target audience – and explore every angle to grow your audience with the best practices we discussed before.
Planning your website’s design like this from start to finish will make sure it turns out – and works – precisely the way you intended. It sets the foundation for a successful website that speaks directly to its audience. Whether designing a website for a small business, a large corporation, or any other organization, the planning process remains largely the same and shouldn’t be overlooked.
Enjoyed this post? Make sure you don’t miss any new blog posts by checking out our HostPapa blog.