Website speed can be one of the most powerful elements to increasing traffic and improving conversions on your website. Nearly half of all Internet users expect a web page to load within 2 seconds or less. And what will happen if your website takes more time than that? Let’s say you’ll have some work to do to prevent that.
Every 1-second delay in page response can result in a 7% reduction in conversions. People today have a short attention span, and if your website doesn’t load quickly enough for them, you can expect to lose a lot of potential customers.
Some underestimate website performance, but it plays an indispensable part even in how high it can rank on search results. Tons of things play a vital role in website performance, but some are considered “the first” you should try before seeing any improvement: the web server, the site’s content delivery network, the website files, and many more.
If you know that your website doesn’t load very fast, don’t panic. We’ve got you covered with some potential solutions to improve website performance.
If you’re unsure if your website speed is okay, paste your URL into the Google PageSpeed Insights tool, and it will let you know. It will discover performance issues and display them in two major categories. Based on the score and the problems found, you can start optimizing your website performance by implementing the solutions that Google suggests in the lists below. The desktop and the mobile will divide the optimization needed for each platform, so you can pick the one to optimize first.
In this HostPapa blog post, we’re exploring all the necessary steps you need to clear to speed up your website, and some of these result in massive gains!
- What Is a Good Web Page Load Time?
- Pick the Right Web Hosting Provider
- Resize and Compress Υour Ιmages for Website Speed
- Lazy Loading Elements Like Images, Videos and Ads on a WordPress Site
- Improve Website Performance With a CDN
- Remove Unnecessary Plugins to Improve Site Speed
- Browser Caching for Website Speed
- Enable Brotli or GZip Compression
- Specify Your Website’s Character Set
- Use a Caching Plugin to Minify Your Scripts
- Choose an Optimized WordPress Theme
What Is a Good Web Page Load Time?
If your website needs a speed boost, it’s advisable to set a target before you start optimizing.
A 2022 study from Portent showed that page speed hasn’t changed in recent years, and 82% of the tested websites loaded in five seconds or less, the same as in the 2019 study. The same study also showed that you could triple your conversion rates if the web page loads in just one second rather than five, while it’s five times higher compared to a website that loads in ten seconds.
Regarding eCommerce, businesses have slightly improved their page load times since 2019, meaning there’s an improvement in their conversion rates.
So the golden rule is to have your website load in less than five seconds for a regular website and one to two seconds to guarantee higher eCommerce transactions.
Pick the Right Web Hosting Provider
Every website must be hosted somewhere! There’re many steps involved in creating your website, but starting with a reliable, fast, and secure web hosting plan is one of the most important decisions you must make to ensure you have lightning-fast site speed.
In a study by Smashing Magazine, they found that the difference in response time from a robust and dedicated web server to a cheap web host went from 7 milliseconds up to 250 milliseconds.
Good web hosts constantly invest in their web server architecture to ensure that every website hosted is running at full speed. And many others are strengthening their security systems or offering additional protection to avert any danger.
Take your time and research every web hosting plan available from your chosen web hosting company. For example, if you’re a medium-sized business owner, try opting for a web hosting plan with more features than the most affordable one. That will save you time as you won’t have to worry about upgrading your hosting plan.
Resize and Compress Υour Ιmages for Website Speed
Another simple technique which brings significant results is image resizing. Whenever visitors come to your website, their browsers have to load all the images that appear on it.
This becomes problematic with specific website builders like WordPress, which allows you to upload images of (almost) any size. Big image files will have increased file sizes that can seriously impact your website’s loading time.
If you’ve been uploading images without considering their size, you have some gigantic pictures on your web pages that slow down load times.
There is an easy fix if you think this could be a problem on your website. Most photo editing software comes with the ability to resize images so that they can load faster.

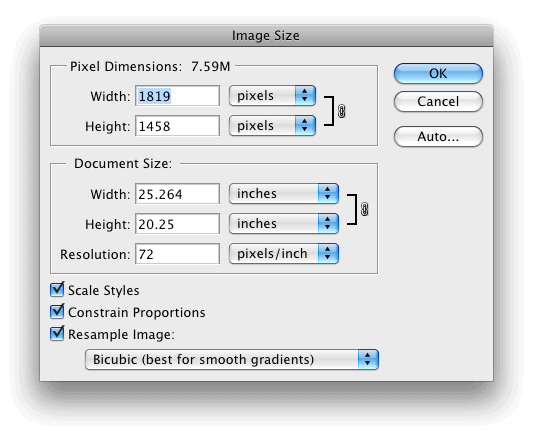
Resizing your images allows you to reduce file sizes significantly. If you want to resize your images on Adobe Photoshop, you will see this screen. Other programs will have similar dialogues like this.
If you’re on Windows, you can resize your image in a free program like Microsoft Paint, or on Mac, you can use Preview to resize images. If you have access to a more advanced photo editor like Fireworks or Photoshop, you will have access to the “Save for Web” feature. This menu allows you to reduce the size of an image with a handy slider and preview the changes as you go.
Some free web tools will shrink your image if none of these options works for you. You can try iLoveIMG, TinyPNG, or Compressor.io or search the web for different tools to help reduce the size of your images.
Once you reduce the size of the images and re-upload them onto your website, you’re offering lower page load times for your future visitors. We recommend reading our best WordPress image resizing and compression tools blog post to make the most of this step and to find online services and amazing plugins to optimize your images.
Lazy Loading Elements Like Images, Videos, and Ads on a WordPress Site
Optimizing your image file sizes is one thing, but lazy loading all these elements is another interesting approach to improve your website performance.
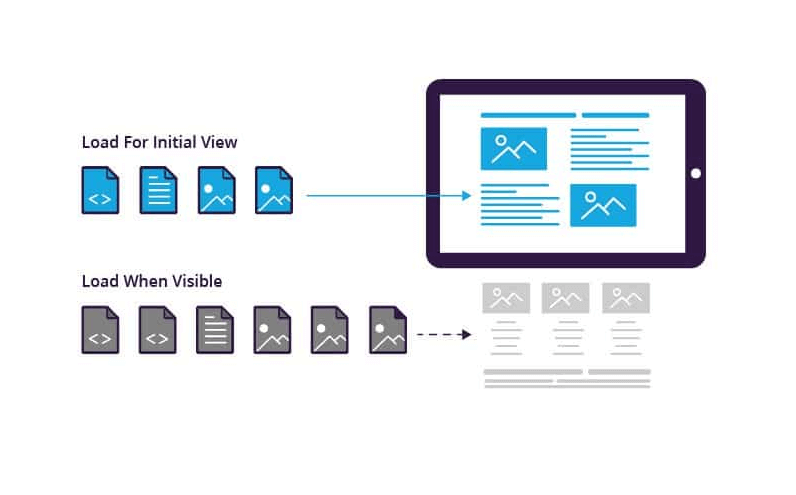
Lazy loading is loading only a website’s visible content, delaying all the other non-visible images and videos. This is extremely helpful for long web pages with loads of content.

You can load the content below the fold after the visitor scrolls the page, which results in faster overall page load time. By default, you can lazy load images and iframes on WordPress from the editor with custom HTML, but if you want an even more direct approach, there’re a few plugins to keep in mind that you’ll probably need anyway!
WP Super Cache and Jetpack are the top choices that allow you to enable lazy loading and add caching capabilities to improve website performance.
Apart from images and videos, you can lazy load ads or load them asynchronously, and Google has a handy page to showcase that feature. This way, you can load your Google ads asynchronously from other content, reducing the overall render time. Of course, a few other lazy loading elements can be added to this list.
Improve Website Performance With a CDN
A content delivery network (CDN) is a series of servers distributed across a large geographical area that helps deliver web content to the end user based on location.
In other words, CDNs help deliver web content faster by using servers closer to the visitors. This results in shorter website load times and user HTTP requests being executed more quickly.
For example, if you own a website which runs from a Canadian server and someone from Australia visits it, they would have to wait longer because of the distance the information travels. By using CDNs, you can reduce the time it will take to load your web pages by spreading the information across several servers around the globe.
HostPapa, for example, offers access to the vast Cloudflare network on many hosting plans so that you can enjoy all the benefits of fast loading times wherever you are.
Remove Unnecessary Plugins to Improve Site Speed
Experts constantly state that your website is faster with minimal plugins installed. But not all plugins are needed every day. Some plugins are necessary, like an SEO plugin, probably the most critical plugin you must install on your website, especially your WordPress website.

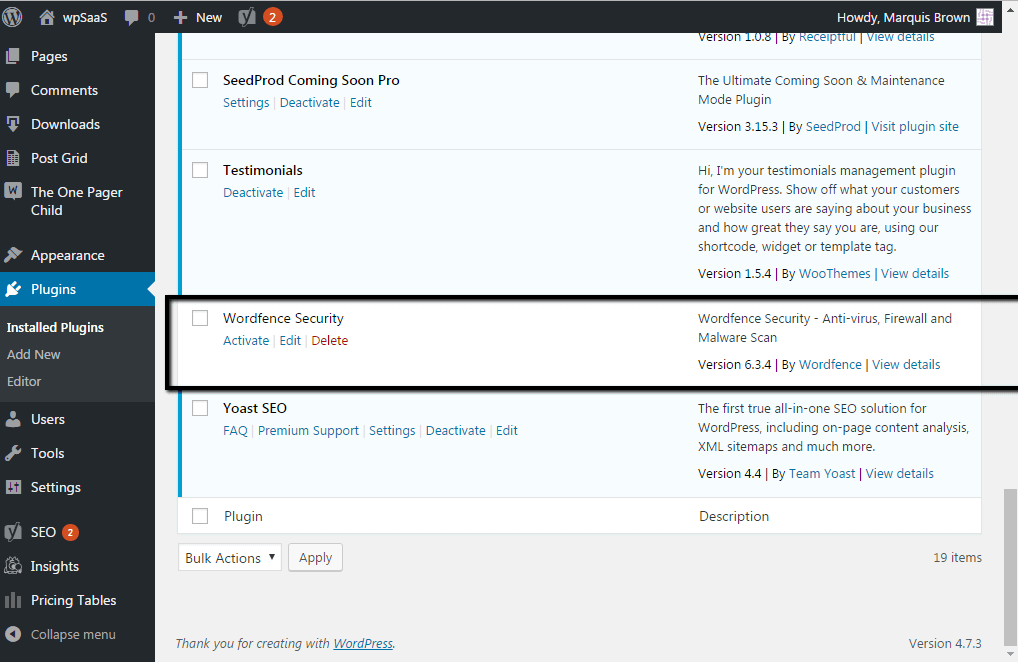
Go through the plugins on your WordPress website by clicking Plugins from the left-hand side and remove the unnecessary ones to improve your website speed. In most cases, you’ll immediately notice a difference in your performance metrics.
Plugins can be a great way to customize your website and increase its functionality, but too many can compromise your website speed and cause slow loading times.
Look at your current plugins on your website and determine which ones you need and which plugins might just be getting in the way. Remove the ones you don’t need, and ensure the plugins you keep are high quality.
Cheap plugins that aren’t regularly updated can use a lot of large scripts that will increase your load times, so make sure your plugins are up-to-date and made from recognized developers.
Browser Caching for Website Speed
While all the tricks we laid out so far may have done the trick, there might be more. Another essential tip is to enable browser caching for your visitors. Browser caching is when visitors can keep the files from when they first visited your website in their browsers.
This allows them to reload only the necessary content when they re-visit your website, reducing user HTTP requests significantly.
Browser caching cuts down on load times for all visitors and reduces the bandwidth used for both the visitor and the server side.
The easiest way to enable caching to the whole WordPress website is through plugins. Many are available, but you may want to check out WP Super Cache, Jetpack, W3 Total Cache, or WP Rocket first.
Enable Brotli or GZip Compression
Compression has an apparent impact on images, but we can also use it on every website file and every web page, like javascript and CSS files.

A very simple and extremely useful idea is to compress your content to improve the website’s performance. The GZip or Brotli compression algorithms indicate that you can reduce the size of pages by up to 70%, meaning that your site speed is increased.
This, in turn, reduces the time you need to download all the website’s files, and it’s a very important step even before you launch your website.
Most web hosting companies support GZip out of the box, and you can enable it easily by editing the .htaccess file in your website’s root folder. Others might need you to login into your web hosting control panel and enable this setting which goes into effect immediately.
If you’re working on WordPress, then a simple caching plugin like WP Super Cache will have an option to enable GZip compression for your website.
Specify Your Website’s Character Set
Character sets or character encoding is a way to map graphical elements to specific alphabet characters used in languages. The most popular format is UTF-8, used on millions of websites online.

Many websites specify their character set on their HTML headers like the below:
Content-Type: text/html; charset=utf-8
By indicating the character set, your browser can reduce the time it takes to decode that information by looking at your content, which is very easy to set.
Specifying your website’s character set is easy if you’re building on WordPress. The answer lies within the wp-config.php file, where you can find the following option:
define(‘DB_CHARSET’, ‘utf8’);
With WordPress being one of the most popular content management systems, this option might already be set on UTF-8, but if not, add it as shown above.
Use a Caching Plugin to Minify Your Scripts
One great way to understand how all these little files impact your website performance is to open up your favourite browser, which already offers some awesome monitoring tools. In almost any web browser, you can inspect a web page and monitor all the elements that impact the site’s load time.

One of these handy tools is Lighthouse, accessible by hitting CTRL + Shift + C on the Google Chrome browser. Clicking on the analyze page load button and waiting for a couple of seconds will reveal
While you need more advanced web development skills to understand that process fully, checking to see if an element strangely takes more time will trigger some alarms.
There are thousands of scripts running on your website, and they all impact website performance in some ways.
The “minifying” process, as it’s better known, involves reducing unnecessary characters from your scripts and combining them in multiple files. This makes script execution faster and more efficient as the web server will now have to process fewer files.
Choose an Optimized WordPress Theme
You can choose among thousands of WordPress themes from many sources. Apart from the official WordPress repository for themes, there are plenty of third-party resources you can search for your next theme.

A well-designed theme can also help with website performance, so picking a light theme with just the necessary features will do the trick and help you in many ways. Apart from your site’s speed, a lighter theme, with only the essential features, can help massively with SEO. Remember that having a better SEO score will also help you achieve higher search engine rankings and, therefore, boost your customer acquisition.
Template Monster and ThemeForest are two famous theme sellers, and they offer tons of themes to choose from professional theme developers. And if your theme is lacking some viral features, then remember that WordPress is known for its flexibility, so adding more functionality through the huge list of plugins can improve your website greatly.
Final Words
Time is money. And today’s Internet users expect fast website performance from every single one they visit.
The average website loads in 3 seconds, but you should aim to load it even faster if possible. Every second lost to load time is another potential percent of your revenue that you will potentially lose. And losing potential customers is a limiting factor for every business, especially an eCommerce website.
Increasing the speed that your website loads can be incredibly beneficial. Walmart found that for every 100ms of load time improvement, they see a 1% revenue increase, which is very impressive. The tips provided in this blog post are surely one of the first ones you should try to speed up your website.
Starting with a reliable web hosting provider is half of the loading speed, as we’ve shown in this article, while other external resources like CDNs and image compression play an integral role in website performance. You shouldn’t forget mobile users that play an important role in the site’s performance, too. Plenty of online website monitoring tools can identify potential issues with mobile devices and help website owners solve them in time.
Using compression, limiting additional HTTP requests, and enabling browser caching are the top tips to improve your web server response time, and they’re all visible from monitoring tools like Google PageSpeed Insights, as described above.
Take a look at the plans HostPapa offers, and feel free to contact us with any questions or concerns you might have 24/7/365.
Enjoyed this post? Join our HostPapa blog for more articles like this. Web hosting has never been this good! Get your web hosting plan from HostPapa today!