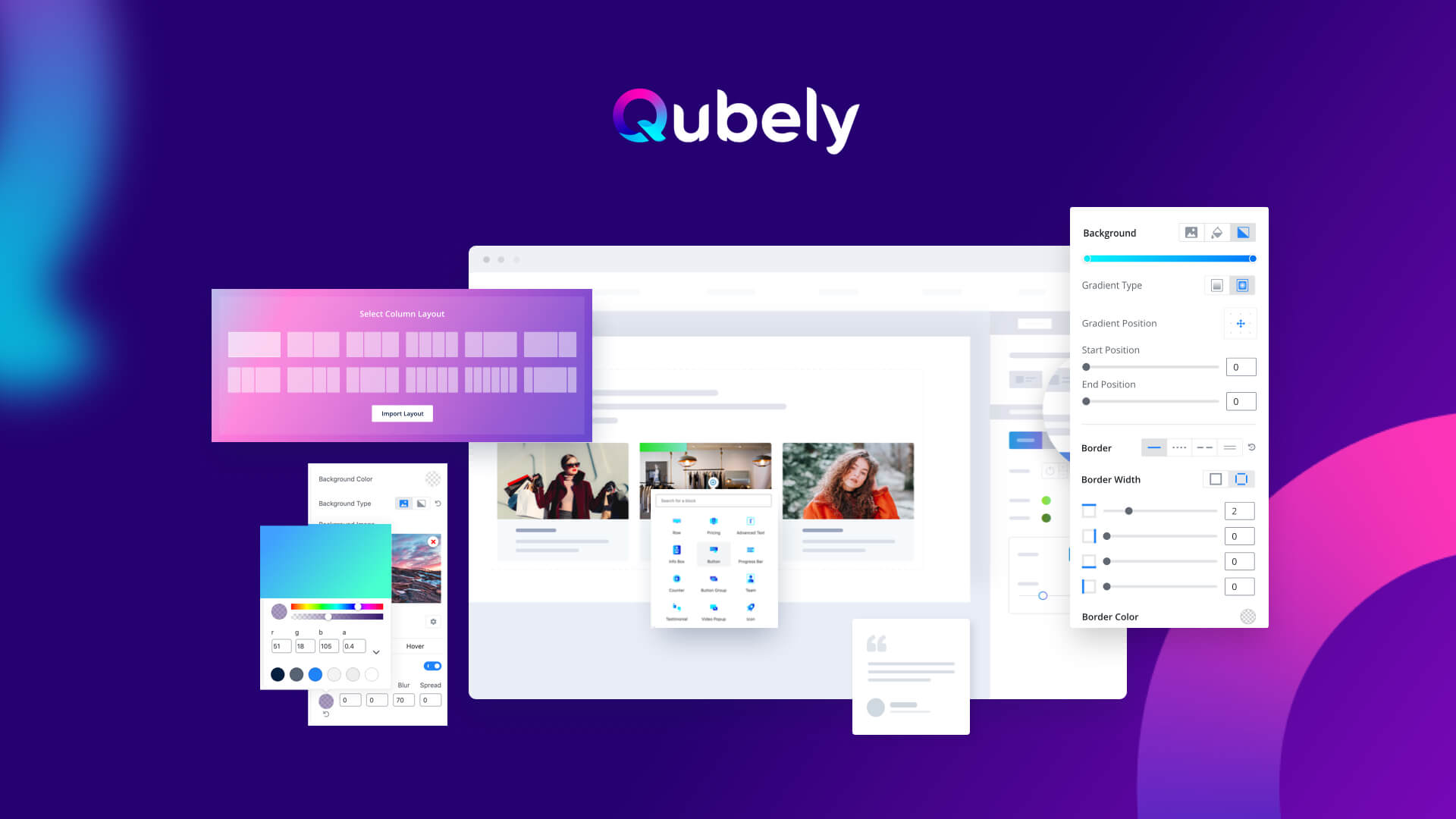
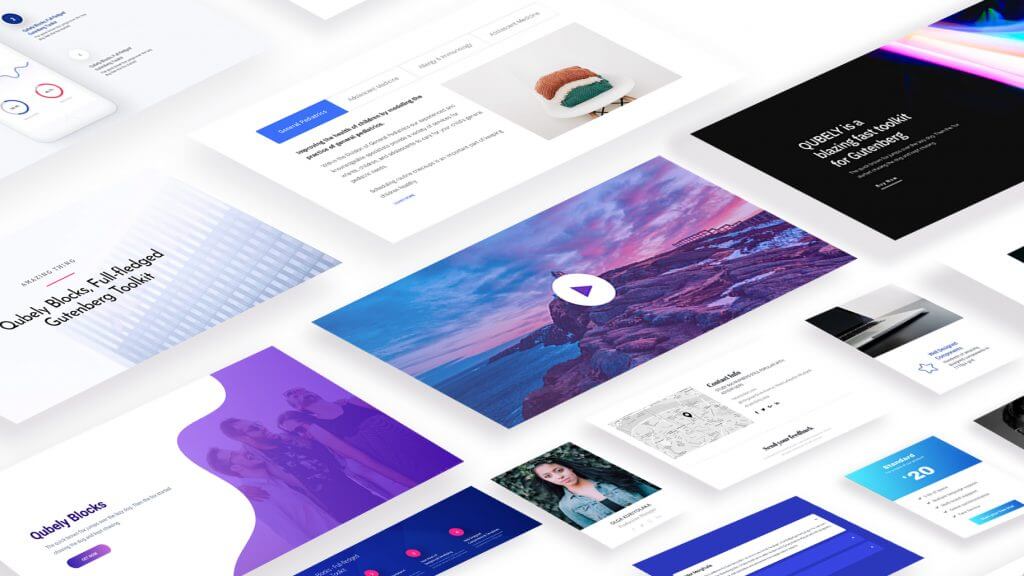
As the days pass by, people are taking a fancy to the Gutenberg editor. This block-based WordPress editor not only brought a new page building system but also enabled WordPress users with plenty of new capabilities. With the default Gutenberg block, you can create a website much easier than before. But you will need more advanced blocks and functionalities to design professional web pages. This is where Qubely, a Visual Gutenberg Block Toolkit, comes into play.
With plenty of dedicated custom Gutenberg blocks, built-in sections, ready page layouts, and a world of styling options, Qubely is not merely a Gutenberg block plugin but a design toolkit on Gutenberg block editor. You can literally design any layout you can imagine.
Qubely minimizes the limitations of the Gutenberg editor and opens up unlimited possibilities to create any simple to complex layout on a WordPress site right in the block editor.
Why Do You Need a Gutenberg Block Plugin?
You do have the right to ask this question. If the Gutenberg editor can help us create web pages easily, why would I need a third-party plugin? The answer is while Gutenberg is convenient and helps you build web pages smartly, it does have some limitations. The default blocks may not cover the type of content you need. You might want to style a particular block with more options.
Gutenberg alone can’t do all these. While providing essential blocks, some of the Gutenberg block plugins like Qubely offer even more. So, if you want to take your Gutenberg editor to a new level, you just need a plugin that extends its functionality and offers custom blocks.
Extending Gutenberg Editor with Qubely
Qubely extends Gutenberg with many custom blocks that are missing in the editor. You can take control of the WordPress block editor with the ability to apply numerous styling options. Plus, you get plenty of ready sections and layouts. So, you don’t even have to design things from scratch. Qubely’s custom Gutenberg blocks let you create web pages that look stunning as well as mobile optimized.
What Can You Get Out of Qubely?
If you are convinced and decided that you would install a Gutenberg block plugin on your WordPress site, you can go for Qubely plugin without any hesitation. Let’s dig deep inside Qubely Gutenberg toolkit to see what it has for you.
Ready Page Layout Bundles

Qubely offers plenty of page layout bundles. Import page layouts and customize their look. Page layout bundle comes in different categories so that you can navigate through them easily and pick the one you need. Each bundle consists of all necessary pages depending on the type. More layout bundle will be added to Qubely in the future.
Built-in Sections

There is a rich library of predefined sections in Qubely to help you build a website fast. These ready sections can be imported and used as blocks in the Gutenberg editor. You don’t need to create sections from scratch. You can also modify them if you want to. There are different categories of predefined sections so that you can navigate through them easily and find your required one.
Advanced Gutenberg Blocks

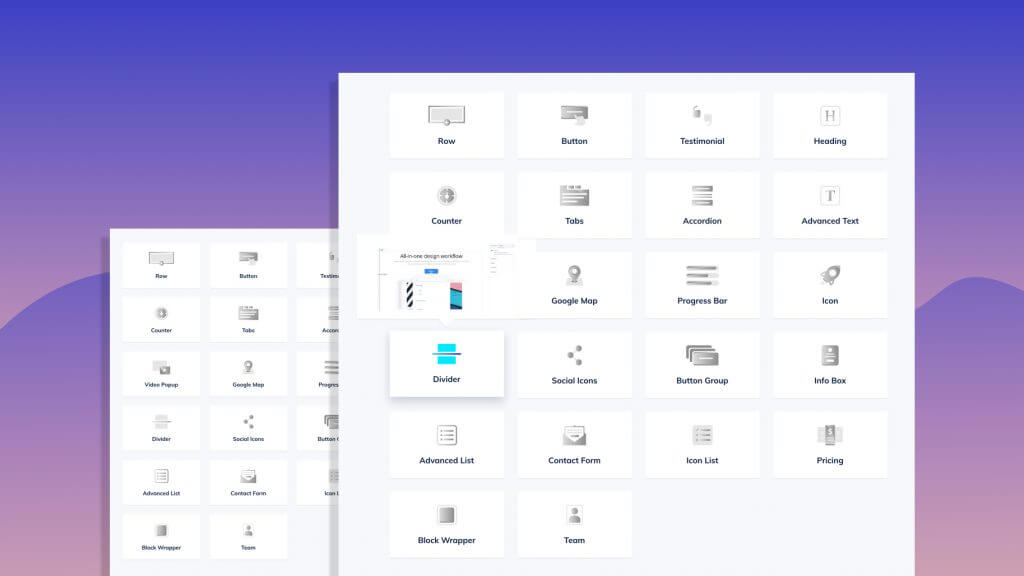
This is where Qubely gets way more interesting. There are numerous Gutenberg custom blocks in Qubely to create any layout you can imagine. By installing Qubely plugin, you can add 22+ custom blocks to the Gutenberg block editor and take page building experience on Gutenberg to the next level. The available blocks inside Qubely are:
- Row: Create fully customizable row and column layouts with amazing functionality. Drag to resize columns to get your desired layout. Control spacing, add image, video, color, gradient, or blend mode to the row background.
- Button: Design any possible combination of layout, shapes, or interface in buttons. Style button with the available options in the Button block.
- Testimonial: Creatively showcase testimonials with names, avatars, icons and more. Choose a testimonial layout from given options. Decide whether to show Quote Icon, Message, Name, Designation, Avatar, and Ratings.
- Icon: Place icons anywhere with Font Awesome icons and style them your way. Display icons with or without background and borders. Style icons by defining icon size, alignment, link, background color, and shadow.
- Google Maps: Embed Google Maps and customize map height, zoom map and other options!
- Divider: Beautiful pre-designed dividers with style settings and align dividers flexibly.
- Advanced Text: Add and design text blocks. Apply borders, box-shadow, and adjust typography.
- Counter: Add counter with extensive settings like limit and duration, design, prefix and postfix, etc.
- Tabs: Display content in tabs, add animations, icons, and so much more!
- Accordion: Display collapsible text content with unlimited style setting in a dropdown interface.
- Video Popup: Pop up video and style them with icons, wrapper, overlay for amazing visitor engagement. Apply overlay and box-shadow and add animation to your video popup.
- Heading: Style headings with animation, typography, borders, and many other advanced options.
- Progress Bar: Display stats on progress bars with bar background, animation, and more.
- Social Icons: Add social media profiles in one place with a label, icon, or both.
- Button Group: Have multiple buttons in a single place with flexible design options and creative layouts.
- Info Box: Place information on the site beautifully with Info boxes that will get user attention. The Info box block comes with titles, pre-title, animation, separators, and many custom options for stylish info boxes on your site.
- Advanced List: Have advanced lists to display with ready layouts and customization options.
- Contact Form: Let site visitors interact on contact forms with useful fields. Enable/disable placeholders and labels in a contact form. Design label typography with desired font size, height, spacing, and more. Improve your input styles and enable captcha.
- Icon List: Place attractive icon lists with plenty of icons and customize their look.
- Pricing: Craft a pricing table with different plans individually using multiple predefined layouts. Show features, badges, and post button text in the plan. Set up plan duration, typography, style badges, and edit texts in real-time.
- Block Wrapper: Wraps up any block with the background of your preferred color and more with Block Wrapper.
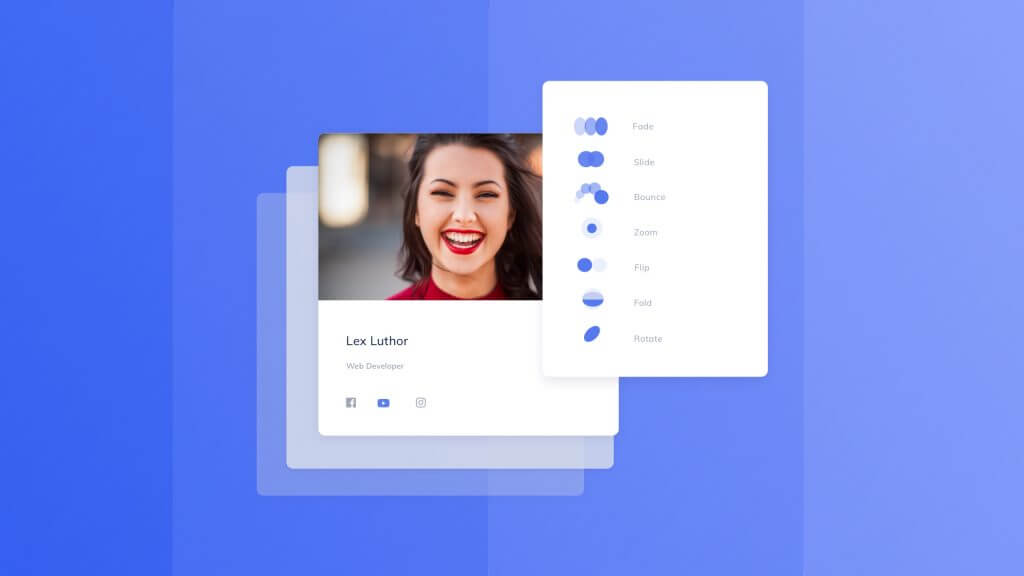
- Team: Enlist each of the team members individually with their details like names, designations, and images.
- Image: Insert images and beautify them with Qubely Image Block.
- Timeline: Present the timelines of various events like product release, company history and milestones, upcoming updates, achievements, and many more with Qubely’s new Timeline block. Showcase detailed timelines and roadmaps and style them with plenty of customization options.
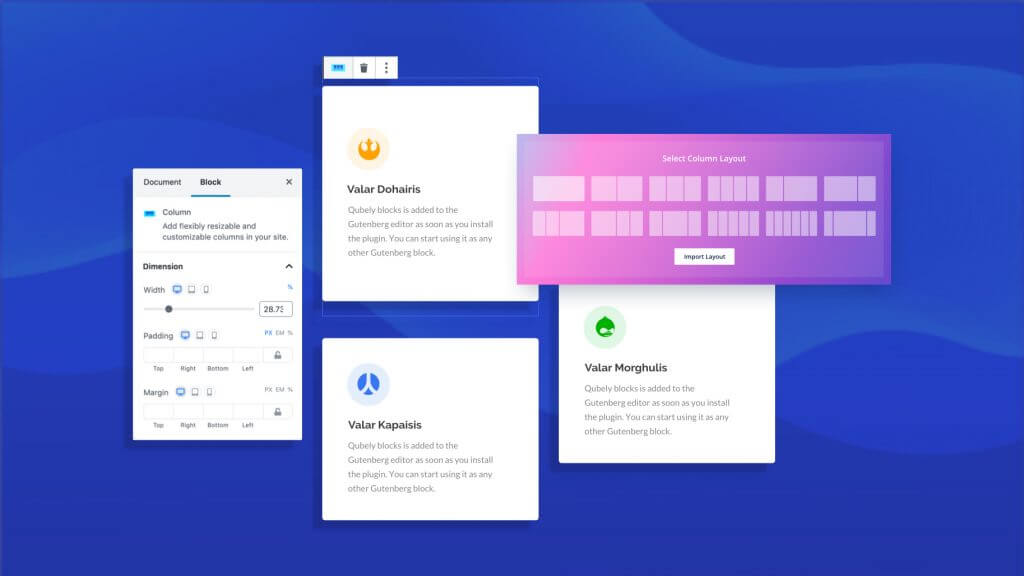
Smart Layout Builder (row-column structure)

Build any simple to complex web page layout with row-column structure right on the Gutenberg editor. The widely used row-column layout building concept of major page builders is with Gutenberg editor now, courtesy of Qubely.
- Multiple Row-column Combinations
There are multiple combinations of columns of different numbers and sizes. The Row block of Qubely lets you take 1 to as many as 6 columns in a single row at a time. You just have to pick what you need.
- Adjustable Columns
Drag and resize the columns simply. After choosing a row of a certain number of column combinations, you just have to adjust column sizes by dragging them. Make your desired layout with an adjustable column system.
- Advanced Row-column settings
Alongside applying padding and margin to columns, you can also set column background and hover background with a single color, image, and gradient. Create column borders, apply border-radius, and animate each column individually. Also, go beyond these column styling options by adding custom CSS to columns.
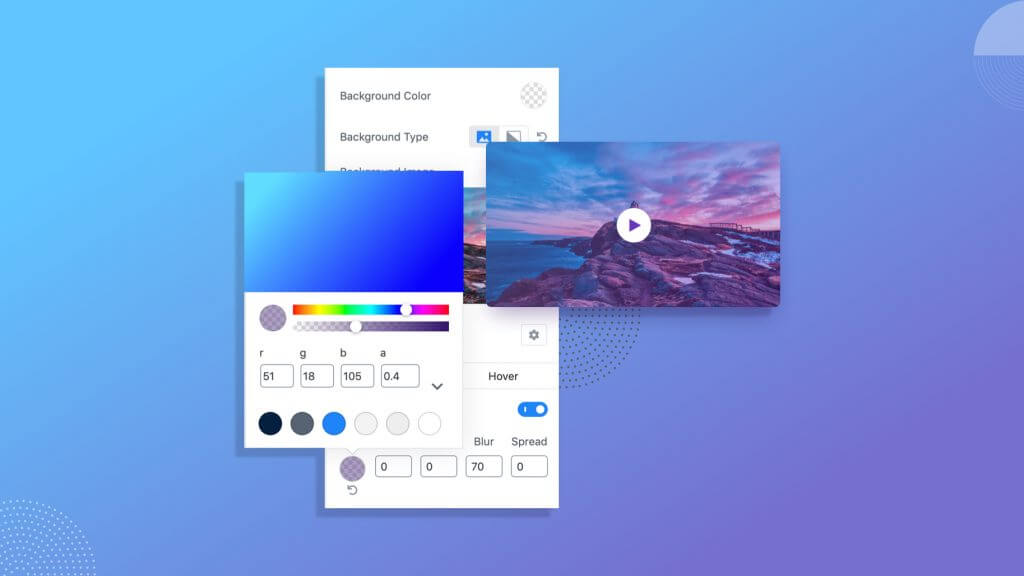
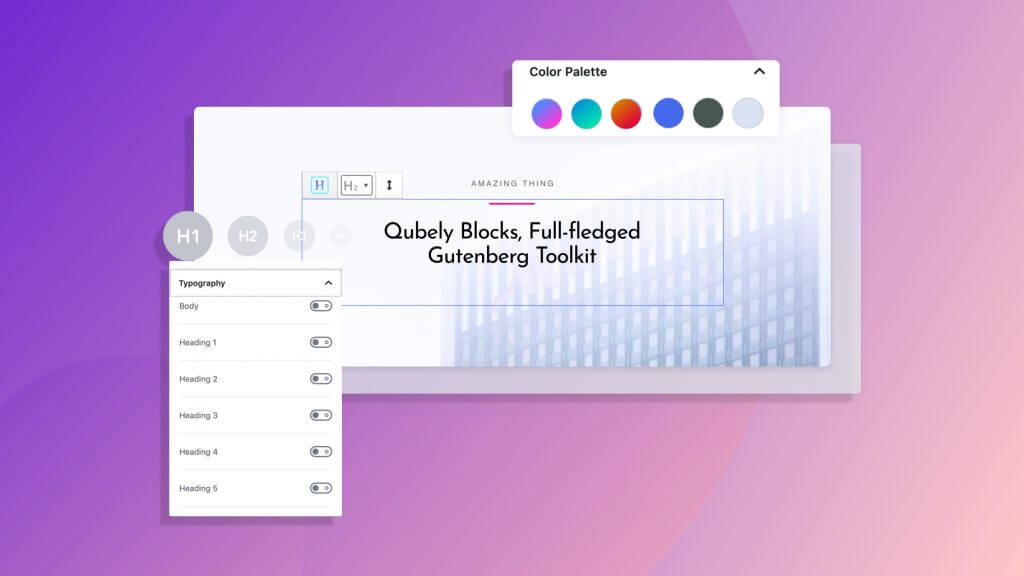
Classic and Gradient Background Color

Want to have a background in gradient color? Don’t worry. You can do it now. Qubely lets you set up a block background with both gradient and classic colors. Tweak the background setting and pick any color. There’s a color palette to choose the color from.
Custom Typography Control
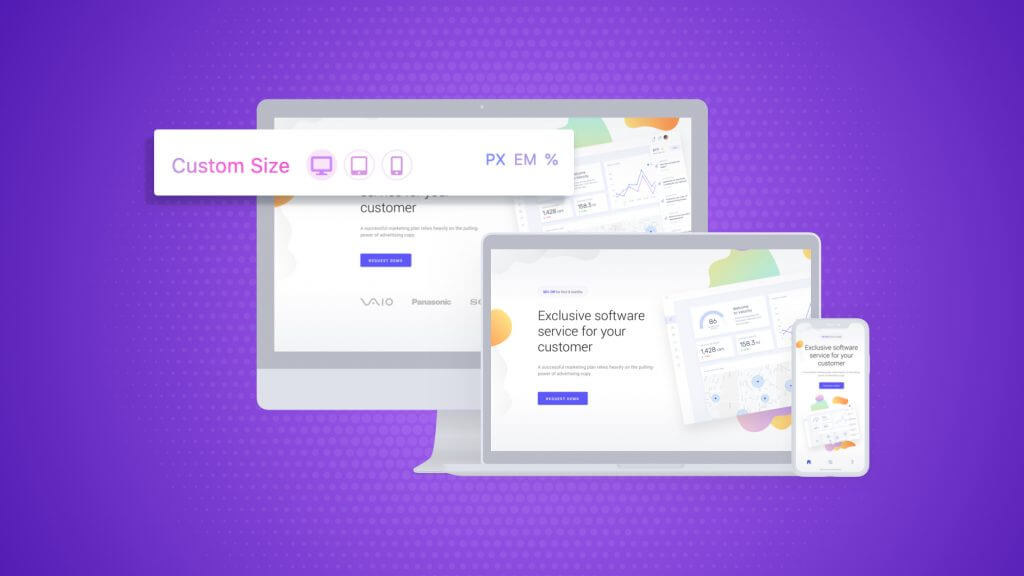
You can take care of your site typography completely. Qubely offers a custom typography control option with each block where you can define the font family, size, weight, and more. You can also apply font weight, font transform, set font size, letter spacing, line height, in px, in, and percentage based on devices they will be displayed on.
Device-Specific Responsive Controls

Create responsive layouts and page content with Qubely blocks. Control the entire responsiveness of your website by defining the breakpoint for multiple screen sizes. So everything you create with Qubely becomes fully responsive. Plus, you can decide whether to hide/show content on specific devices.
Global Color and Typography Settings

With Qubely Gutenberg Toolkit, you can set up color palette and typography globally. If you change the colors in the global color palette, the assigned sections will get the color automatically. Like color, you can also select typography for different texts like body, heading, and buttons to be applied globally on your WordPress site.
Built-in Animation Effects

Animate page sections by applying animation effects from fade, bounce, slide, zoom, flip, fold, rotate, etc. Have animation effects on the blocks and make web pages more appealing.
Getting Started with Qubely
Creating beautiful web pages with Qubely is so easy. You don’t have to go away from the WordPress default editor. Qubely offers its custom blocks inside the Gutenberg editor. Upon having this WordPress block plugin installed on your site, you will have all of Qubely blocks in a category of Qubely inside Gutenberg editor. Let’s look at the entire process below.
- Install Qubely plugin
- Set up Qubely
- Accessing Qubely blocks
- Use Qubely blocks
- Import sections/layouts
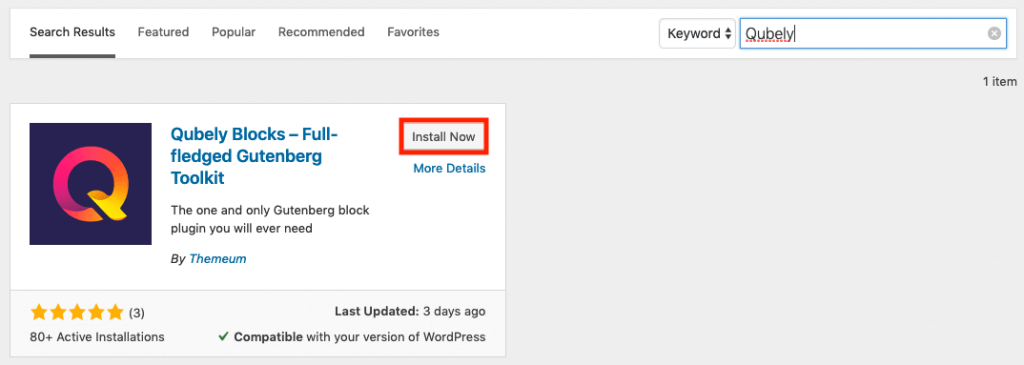
Install Qubely on Your WordPress Site

Installing Qubely is just like installing any other WordPress plugins. You can either install it by searching from your Dashboard or by downloading it from the WordPress directory, then uploading it to your site. The choice is all yours.
Setup Qubely Plugin

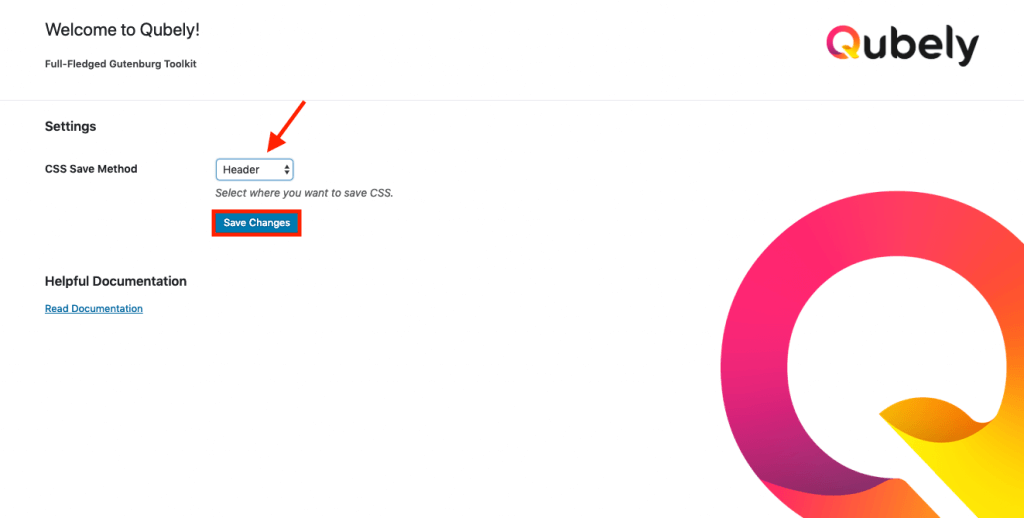
There are not so many things to set up inside Qubely. Qubely starts working without having to modify anything in the settings. Upon installing Qubely on your site, Qubely Options will be added to your WordPress dashboard. Clicking on Qubely Options will take you to Qubely Settings page where you just need to decide where to save your CSS. Select Header or File System under CSS Save Method and click Save Changes below.
Access Qubely Blocks
There are 14 custom blocks inside Qubely right now. We will gradually increase the number of blocks in the upcoming updates. Let’s see how to access them.

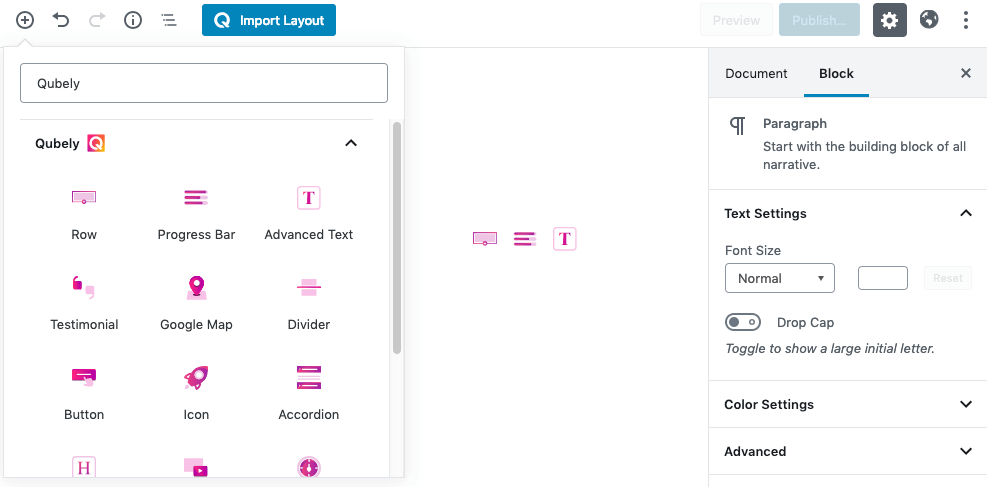
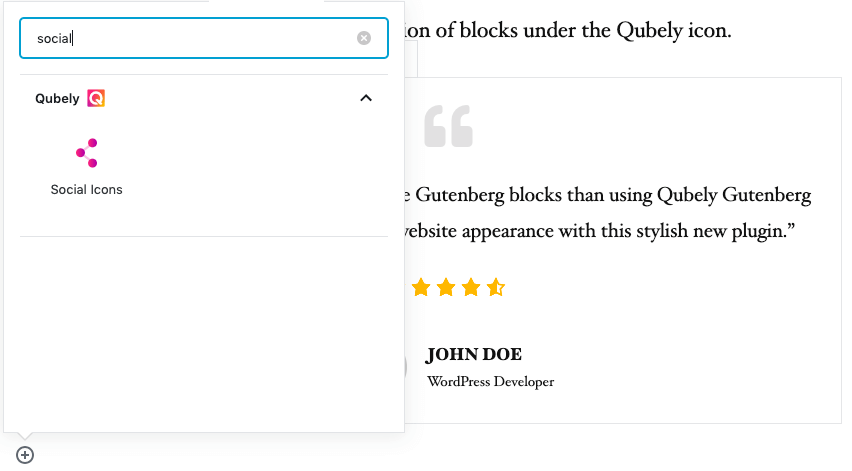
Once you have installed Qubely on your site, you can easily access Qubely blocks on Gutenberg editor. Click on the plus sign, write “Qubely” in the search bar of the editor, all Qubely blocks will appear below the search bar under the category of Qubely. Blocks can also be accessed by writing the specific block name in the search bar.

Use Qubely Blocks
Using Qubely blocks is just like using any other blocks on Gutenberg editor. Access blocks by searching Qubely or block name, then click on the block to use. The selected block will get a default design which can be customized and styled with the Qubely’s advanced options.
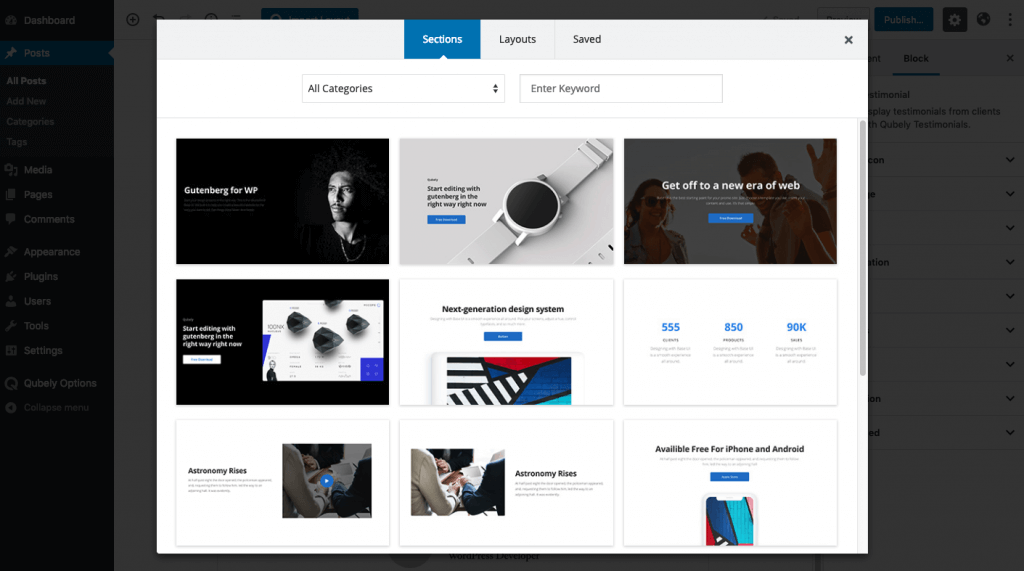
Import Sections/Layouts

Want to feel ready from the beginning? Qubely offers plenty of ready layouts to be imported as blocks. You can also customize and apply styling options to make them even better. The ready sections and layouts come in different categories for easier navigation through them.
With Qubely Gutenberg plugin installed on your website, you have the potential to design any layout you can imagine. Qubely offers plenty of ready elements like built-in section, ready layouts, and more. You don’t have to create everything from scratch but surely can if you want to. Most importantly, with regular updates, Qubely is getting stronger with more functionalities, ready designs, and new blocks. So, in the days to come, this plugin will be even richer. Qubely will inspire you to use Gutenberg blocks, giving you plenty of options. What are you waiting for? Get Qubely today and start building amazing websites.