Are you familiar with progressive web apps? If you heard the term and you’re curious to see why PWAs are currently receiving so much attention. If that’s it, then you’re in the right place.
It’s fascinating to think that some of the websites we use daily are a type of web application running from our browsers. They’re not installed on our computers or mobile devices, but they’re running from a web server and a web host somewhere in the world.
Ever since the first smartphone, developers saw an excellent opportunity to focus on creating native mobile apps that could be downloaded to a user’s device.
These apps have been designed to help users do things like order online, watch movies, listen to music, or track their fitness routines – all within their devices.
This blog will go through the recent history of progressive web apps and how they’ve changed web development.
- The Creation of the (Smart)Phone
- What Are Progressive Web Apps?
- Why Progressive Web Apps?
- How Progressive Web Apps Changed Web Development
- Some Examples of Progressive Web Applications (PWAs)

The Creation of the (Smart)Phone
Since smartphones became present in the late 2000s, mobile apps have been a popular way to access information on the go, with apps for virtually every imaginable purpose.
From streaming movies and TV shows to ordering takeout, listening to music, streaming on social media and tracking your fitness progress, there is an app for almost anything.
However, the first mobile apps were simple and limited in functionality. As smartphones became more powerful, the software managed to evolve and complement the rise of smartphones.
Smartphones Brought Native Apps On the Go
Fact: Smartphones are in the hands of billions of people worldwide today. These handheld devices aren’t just phones; they’re powerful computers with exceptional cameras and features. They are entertainment hubs all in one.
The companies behind their development, like Google and Apple (among a few others), quickly discovered that applications that provide valuable services could be monetized. Soon, a gold rush to develop mobile applications ensued, leading to the development of millions of applications that changed how people use their phones.
Today, it’s a no-brainer for companies to have a mobile application (or an app for short) if they want to stay in the game. Spotify, Microsoft Outlook, and X (formally Twitter) have their own, too. However, they all have a web-based user interface that accommodates everything within their apps. This web-based environment is considered to be a progressive web app!
The world of mobile applications is now so vast that it’s hard to keep track of all the latest developments.
From highly advanced augmented reality games to virtual reality experiences, there’s something for everyone. Businesses have jumped onto the bandwagon and are now using mobile apps to keep their customers engaged.
The future of mobile applications looks exciting.
But first, let’s talk about what PWAs are.

What Are Progressive Web Apps?
Progressive web apps (PWAs) are a type of web app that combines the best features of native apps and mobile web apps.
Google says they “bring the best of both worlds,” combining a website’s responsiveness and a platform app’s offline capabilities.
PWAs are developed using web technologies such as HTML, CSS, and JavaScript, making them easier and less expensive to develop and maintain than native apps.
They’re not installed on the user’s device but can be accessed through a web browser or a shortcut on your device’s desktop.
Basically, it’s a shortcut for an HTML web-based application.
They offer a more seamless user experience through faster loading times, improved performance, and, for some, the ability to work offline.
Conventional Mobile Apps Need Installing and Updating. PWAs Don’t!
Native mobile apps are, in a way, the precursor to PWAs.
A native mobile app is developed specifically for a particular mobile platform, such as iOS, Android, or Windows. Users must install and run it, and developers must re-code it to work on different operating systems.
They’re installed on the user’s device and can access its hardware and features, such as the camera, microphone, and GPS. Progressive web apps simplify the process by eliminating installation and execution steps since they run within the user’s web browser.
This is perhaps the most significant difference between native apps and progressive web apps.
With faster internet connections and advancements in programming and hardware, the use of progressive web apps as an app becomes more viable.
Why Progressive Web Apps?
A progressive web application combines the best features of native apps and responsive websites, making them an excellent choice for businesses looking for a cost-effective way to cast a wider net on their audience.
The million-dollar question, though, is why PWAs? Well, studies have shown that with every step you add to your initial onboarding flow (the setup when you first launch an app on your phone), you lose about 20% of users. That’s way too many.
Instead, you should focus on a logged-out experience. Depending on the scope of the app, you can browse its content without needing to create an account or log in, just like Canva does. LinkedIn, too.
Then it’s the development time, the cross-platform support and how easy it is to update the app. Progressive web apps have a single backend, and developers can update or upgrade the web app with more features way more easily.
They just want to ensure that their PWA is supported by web browsers and is responsive enough to work on any device, whether it’s a smartphone or a desktop computer. WordPress has a few plugins to help with that matter.
Your WordPress website can be converted into a progressive web application, allowing users to easily add a shortcut to their desktops.
It’s important to mention that PWAs are better suited for mobile app users as opposed to desktop or laptop users. This is primarily because they provide a faster and more battery-efficient way of accessing a platform from the convenience of their home screens without requiring any additional installations.
Google pushes PWAs as an alternative to installing apps on their GoogleOS, the operating system of Chromebooks that are paving their own way into the computer space.
In addition to being eco-friendly, PWAs don’t require large amounts of storage space as they are hosted in a powerful data centre somewhere. Below, we’ve created a list of the advantages and disadvantages of progressive web apps.

The Advantages of Progressive Web Apps
- Cross-platform compatibility: A progressive web application can run on any device with a modern web browser, regardless of the operating system (iOS, Android, Windows). This makes them accessible to a wide audience without the need for platform-specific development.
- No installation required: Unlike native mobile apps, PWAs don’t need to be downloaded and installed from an app store. Users can access them directly through a web link, reducing friction in the user onboarding process.
- Lower development costs: PWAs are built using standard web technologies (HTML, CSS, JavaScript), which means developers can use their existing skills and tools. This leads to cost-effective development and maintenance compared to developing separate native apps for different platforms.
- Faster loading times: PWAs can cache content on the user’s device, enabling faster load times, even on slow or unreliable internet connections. This enhances the user experience and reduces bounce rates.
- Some can work offline: PWAs can work offline or in low-network conditions, thanks to service workers that enable content to be cached and served locally. Users can continue using certain features and content even when they are offline.
- Responsive and unified user experience: PWAs offer a responsive and app-like user experience. But they also have a unified experience, so no matter if you’re going from Android to iOS, the experience remains the same.
- Automatic updates and upgrades: Since less coding is involved, updating and upgrading a progressive web app with more features becomes an easier task for developers.
- Security: PWAs are served over HTTPS, providing a secure connection. If the PWA is served from a popular web host and with a reliable SSL certificate, it ensures a safe connection between the web server and the end user.
The Disadvantages of Progressive Web Apps
- Reduced discoverability: PWAs don’t appear in traditional app stores, making it more challenging to reach users who rely solely on app stores for app discovery.
- Storage limitations: PWAs are subject to browser storage limitations, which can impact the amount of data they can cache for offline use.
- Not suitable for all use cases: They’re a good fit for many applications, but they may not be the best choice for highly complex or resource-intensive apps that require extensive device hardware access.
- Limited ecosystem integration: Native apps can seamlessly integrate with other apps and services on a device. PWAs may have limitations in this regard.
- Potential compatibility issues: Older web browsers may not fully support all PWA features, so users with outdated browsers may not have the best experience.
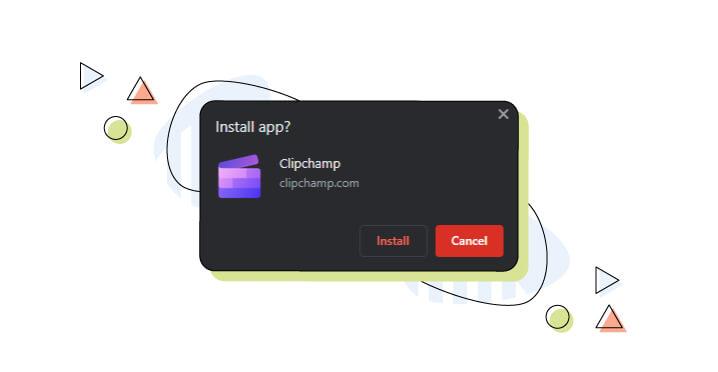
When it comes to discoverability, browsers like Google Chrome will show if an app is PWA-compatible by showing an install icon on the far right of the screen. Our example here is with Clipchamp, an online video editor that looks and feels much like other professional tools.

By clicking it, the app transfers into its own window. The browser also creates a shortcut on the desktop for easier access to the progressive web app.

In that state, the app window functions as a standalone version of the website, allowing you to even use your installed Google Chrome extensions. Google states that after switching to PWA, Clipchamp saw a 97% monthly increase in its user base, which is a huge percentage.
You can install web apps in the same way as with Clipchamp. We’ll discuss many others as we progress through the article.
How Progressive Web Apps Changed Web Development
With the example above, it’s evident that Progressive Web Apps (PWAs) help create a significant shift in app development using characteristics from app development. Below, you’ll find how Progressive Web Apps help modern web developers achieve their goals:
They provide a native-like experience: PWAs offer a user experience much like native apps. Users can install PWAs on their home screens, providing quick access and a seamless offline experience. This ensures a consistent and attractive user experience.
They are developer-friendly: PWAs simplify development by using standard web technologies, reducing costs and development time. This aligns with traditional web development tools and skills, making them a cost-effective and efficient choice for developers.
They offer a performance boost: PWAs optimize performance through device caching, resulting in faster loading times. These apps can further enhance performance by optimizing for offline use, benefiting users with slow internet or limited data plans.
They have wider accessibility: PWAs can be accessed on any device with a web browser, regardless of the operating system. This widens their accessibility, appealing to a broader user base.
If we want to get technical, though, progressive web apps have a few unique characteristics.
In order for the application to function across various devices and operating systems, it utilizes a series of APIs for offline functionality, background synchronization, and local storage of data. These APIs enhance the application’s self-sufficiency when accessed through our web browsers.
Along with a few others, as explained in the Mozilla Web Docs, showcase what PWAs offer in the world of web development.
Some Examples of Progressive Web Applications (PWAs)
Some popular examples of PWAs include Pinterest, Uber, and Trivago, but there are plenty more that we’re going to check out below.

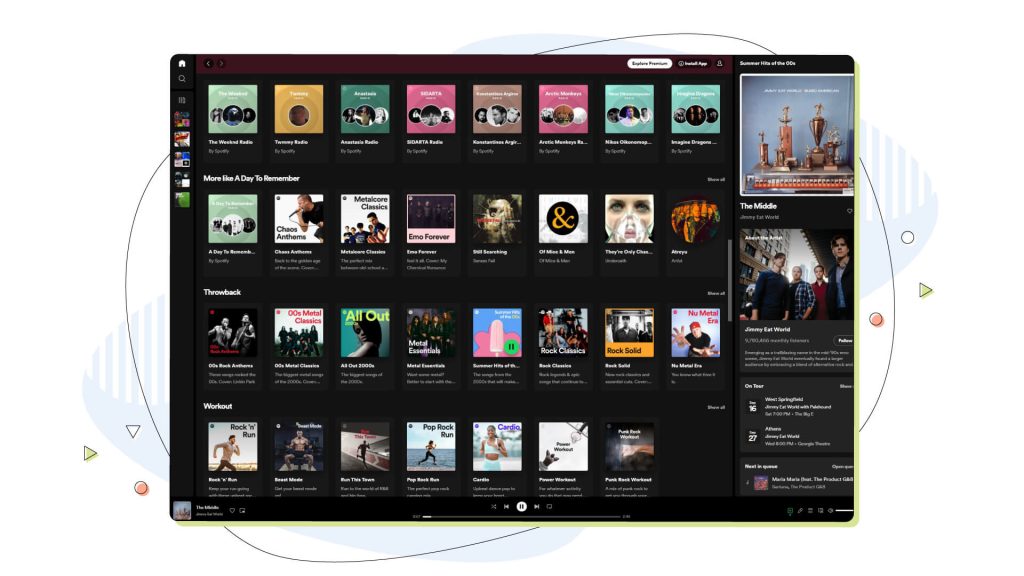
Spotify
The music streaming giant Spotify has embraced the PWA approach to ensure a consistent and user-friendly experience across devices and platforms.
Users can seamlessly listen to their favourite tunes, create playlists, and explore new music, all through the app’s web-based version.
Spotify saw the potential of giving the same UX from a web browser window, so they took it, and with the advanced music controls that modern web browsers and operating systems have, controlling your music is a straightforward experience.

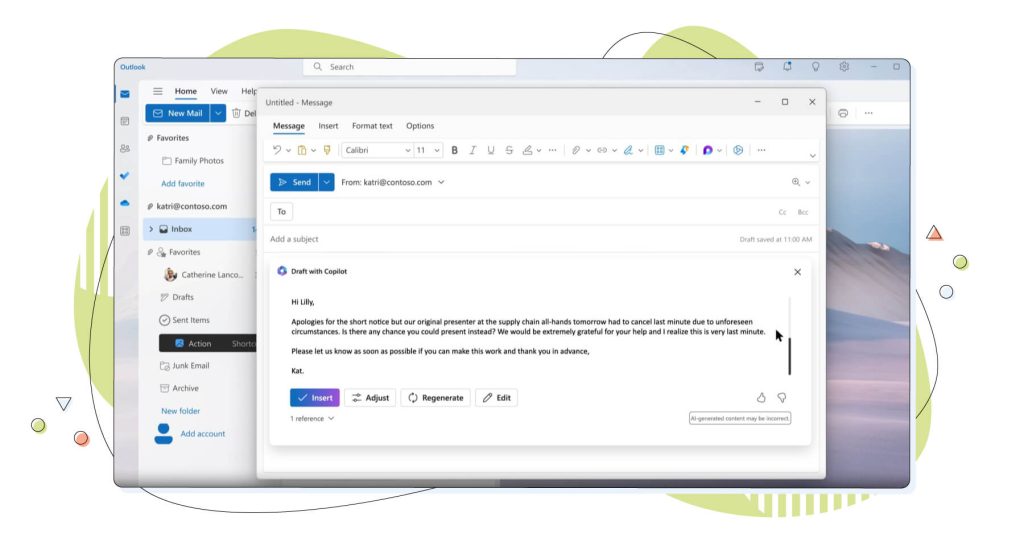
Outlook.com
Microsoft’s Outlook offers a streamlined email experience which can happen from within a web browser’s window. Users can access their emails, calendars, and contacts on any device with a web browser. It even supports useful shortcut combinations, meaning there’s literally no change to the desktop version.
It’s a practical solution for staying organized and connected while on the go without having to install additional software.
2048 Game
The popular puzzle game, 2048, has been transformed into a progressive web app. Players can enjoy this addictive numbers game directly in their web browser, eliminating the need for app downloads
Google Docs
Part of the Google Workspace suite, Google Docs is accessible as a progressive web app. It allows users to create, edit, and collaborate on documents, spreadsheets, and presentations without relying on traditional desktop applications.

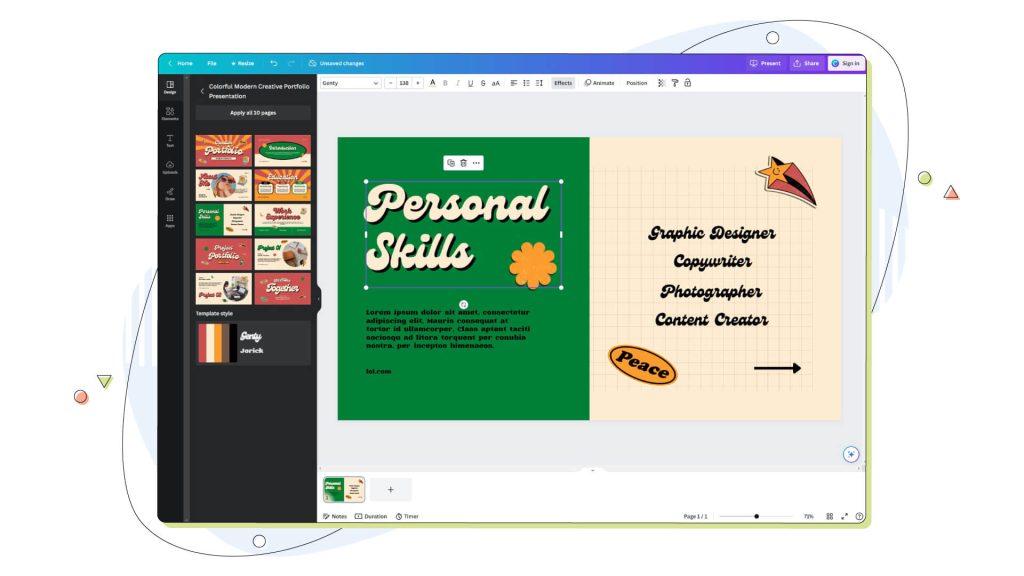
Canva
Canva is an online space where you can design literally anything from logos to backgrounds to presentations with text, effects, and everything in between.
The company behind its development has embraced PWAs to provide users with easy access to its design tools. You can work on the platform without having to log in, which is pretty convenient for fast designs. You only need to have an account if you intend to save your changes or use more templates, collaborate with other people on designs, and much more.
It’s worth noting that Canva doesn’t have a desktop program and works only in a progressive web app manner from all operating systems that have an HTML5 browser.

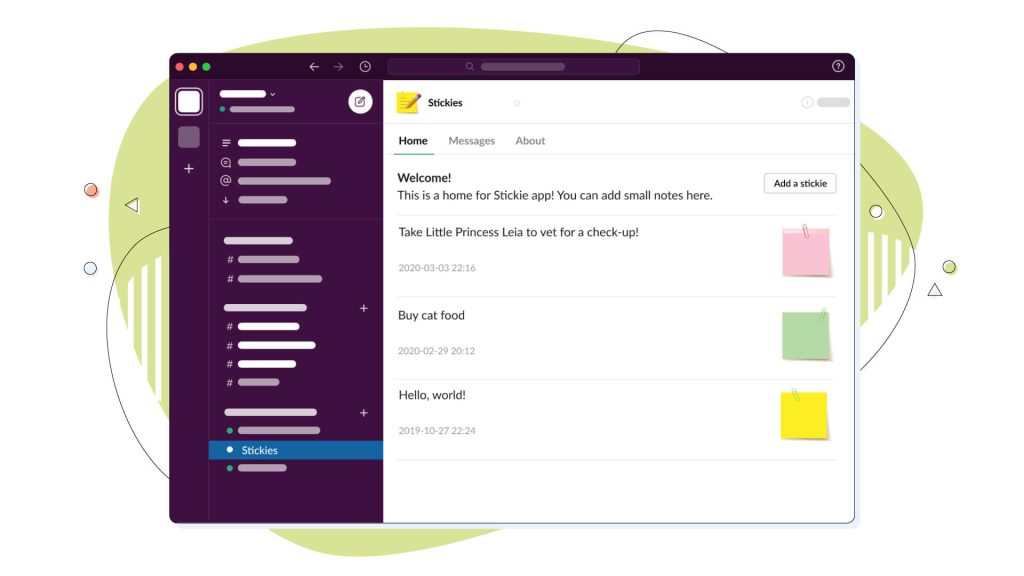
Slack
The collaboration and messaging platform, Slack, comes in a desktop and a web-based form. The software also offers offline functionality, and the interface is similar to the native app.
Slack, though, comes in any shape and form, from desktop applications for Windows to iOS, Android (through Google Play Store), and macOS.

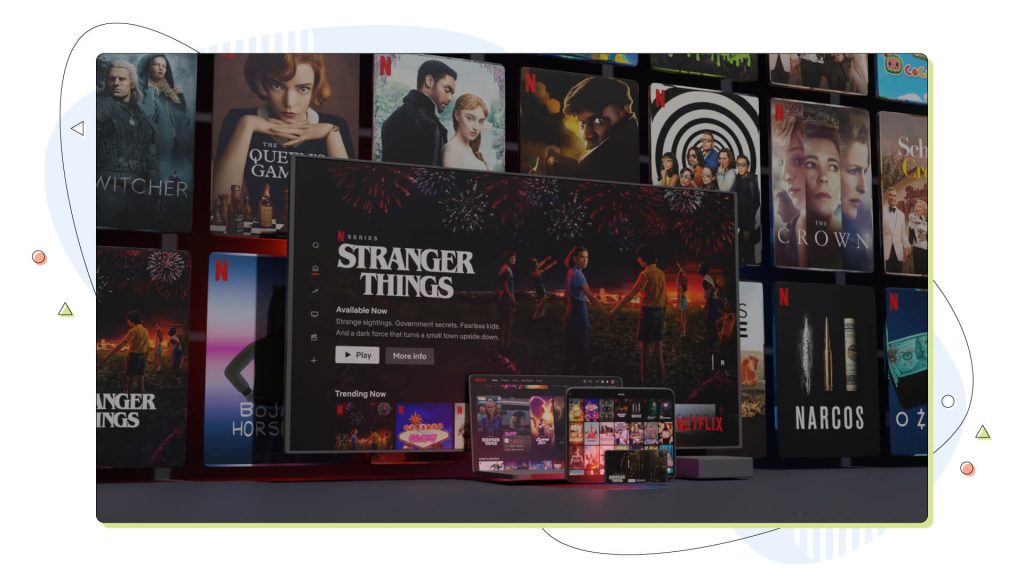
Netflix
If you ever want to watch a movie online, Netflix should be one of the most popular options to choose from. The entertainment company has a for virtually any operating system out there; it comes built into televisions and set-top boxes, and it also comes as a standalone app for Android, iOS and all other major operating systems.
But most importantly, it comes as a web-based application to watch their favourite TV shows and movies, with the added benefit of offline viewing.
Corel Vector
Corel Vector is a vector graphic design tool available as a PWA. It provides a range of features for creating vector graphics, making it accessible to users without the need for complex software installations.
Google Photos
Google Photos, a popular photo storage and sharing service, offers a PWA for easy access to stored images and videos. Users can view and manage their media collections effortlessly.

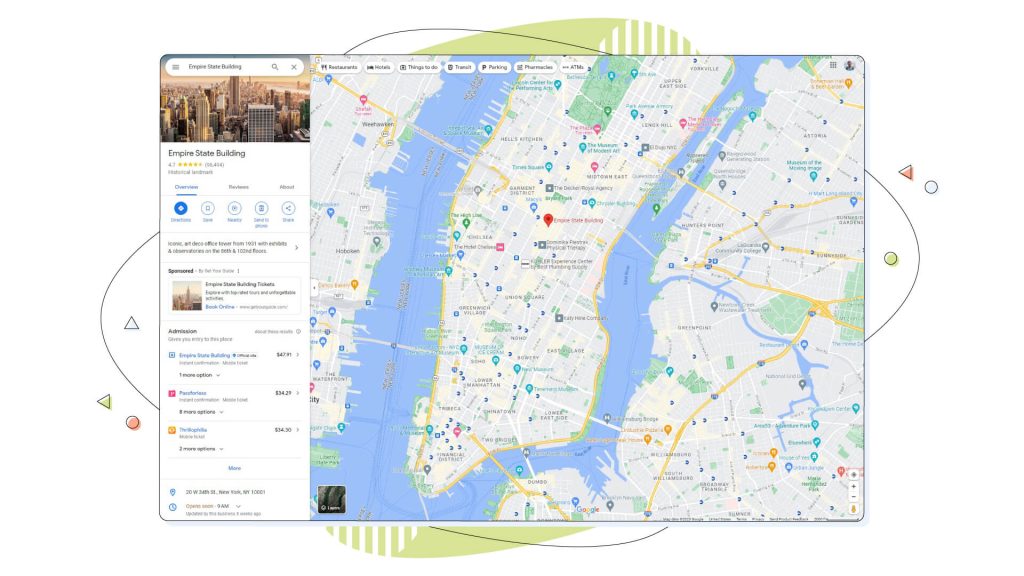
Google Maps
Google Maps is a prime example of a PWA that offers extensive functionality. Users can navigate, explore, and find directions, all while leveraging real-time location services.
Wrapping It Up
In a fast-paced digital landscape, Progressive Web Apps (PWAs) shine as beacons of innovation, reshaping the very core of web development and user experiences. These remarkable advancements have completely revolutionized the way we interact with web applications.
From delivering native-like interactions to streamlining development processes and expanding accessibility, PWAs have truly transformed the digital realm. As we look ahead, the horizon brims with promise. We anticipate even more sophisticated PWAs and their widespread adoption by businesses.
With enhanced user engagement and seamless cross-device experiences on the horizon, it’s clear that the journey has just begun. So, embrace the PWA wave, ride its currents, and stay tuned for more remarkable transformations in the ever-evolving world of web development. The future is brilliantly progressive, and the possibilities are boundless!
Discover more awe-inspiring topics like this by visiting our HostPapa Blog.