Small business owners are finding it harder and harder to get people’s attention these days. Formerly reliable communication channels like email, SMS messages, and display ads aren’t performing like they used to.
Such is the ever-changing landscape of online marketing.
Advancements in technology and new consumer behaviors keep business owners on their toes, always looking for the marketing channels with the highest visibility.
Right now, people’s eyes are on notifications.
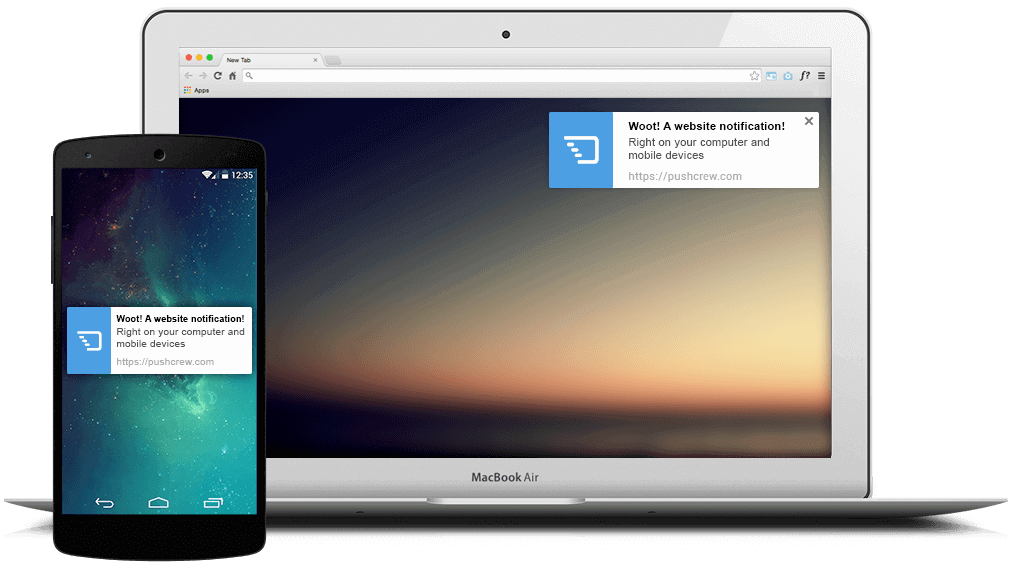
Whether they appear on their phone or their desktop, web push notifications get a lot of attention. They’re clickable messages that a website can send out to subscribers. Web push notifications are like the mobile app push notifications that you’re probably already familiar with; the difference is, no app development outsourcing is required, and the messages show up on mobile devices and computers instead of just the former.
Web push notifications can be used to acquire, engage, and retain an audience. They’re easy to set up and offer the ability to precisely target individual users or groups of users. They can be employed for time-critical communications, and the messages never wind up in the spam folder, unlike email.
You should have a multichannel approach to online marketing, taking advantage of all that email, social media, and automated SMS messages have to offer, but web push notifications should be part of your strategy too. This article will cover the basics and give you some information about how to set up a web push notification campaign.
The What, Where, and Why of Web Push Notifications
This section will introduce you to web push notifications, explain what they can be used for, where they appear, and why they’re such an effective way to engage with your users.
What Are Web Push Notifications?
Web push notifications are rich content messages that your website can send to users who have opted in, and they can be delivered even when the user isn’t accessing your site. That’s because, as long as a supporting web browser is installed, push messages are displayed as part of the device’s interface, not the web browser’s interface.
On computers, phones, and tablets, users can receive targeted, timely messages that are highly visible and very easy to respond to. This can lead to a remarkable level of user engagement.

Note: If you’ve been in the game for a while, you might have used old-school web notifications to improve user engagement, or you may have even deployed an app to take advantage of its push notification capabilities. It’s important to differentiate those types of notifications from web push notifications.
Old-style web notifications only appear when your web page is loaded in the browser, and native app notifications only work on the mobile devices when the app runs. Web push notifications are far superior to both those older methods of user engagement.
The concept of user engagement is complicated, and sometimes it’s hard to connect the dots between available tools and the way they can be used to help your business. One of the best ways to understand web push notifications is to examine some common use cases:
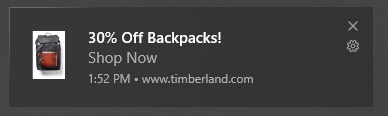
- Promotion—Businesses often use notifications to make users aware of a sale, a time-sensitive deal, or their latest coupons, for example.
- Customer retention—Companies can lure back disengaged customers by sending a personalized message via a web push notification.
- Cart abandonment response—If a user leaves their shopping cart prematurely, some businesses will send a notification to gently prompt them to finalize the purchase.
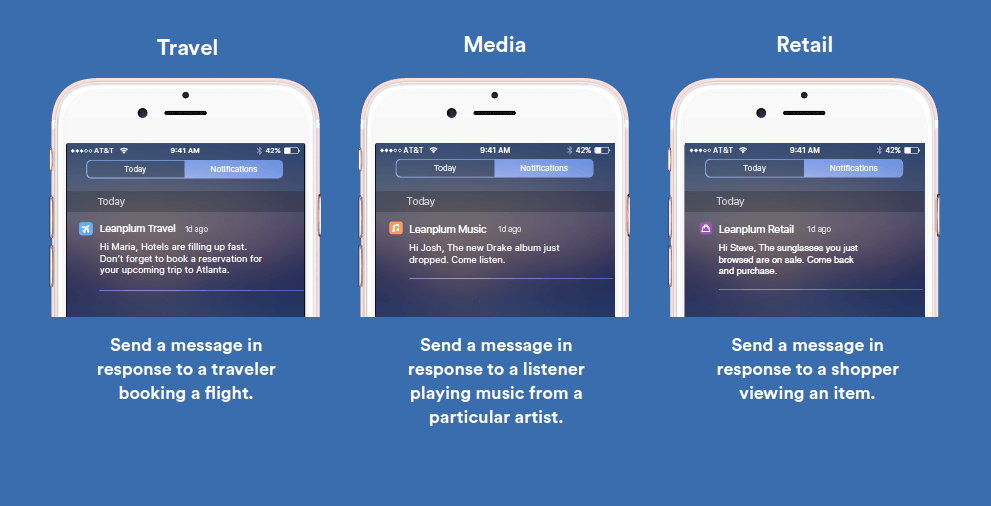
- Behavior-based communication—If a user has lurked in one part of a company’s website, a valid guess can be made about what that person is interested in. Some businesses use that information to send a notification that specifically highlights that offering.
- Transactional updates—E-commerce sites will typically use push notifications as a way to send receipts, deliver shipping updates, or provide any kind of information related to a user’s recent order.
- News and media—Push notifications are widely used by sites dedicated to delivering current news and media updates. Bloggers will typically send a notification to subscribers every time they post a new article.
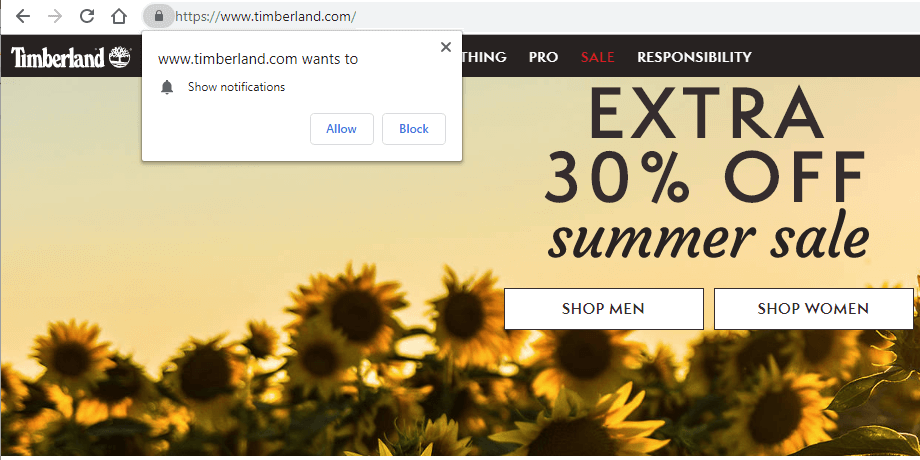
Before you can send notifications to a user, that user must opt in. Once you’ve set up web push notifications on your site, visitors will be presented with a subscription prompt.

All users who subscribe will then begin to see the notifications that your site sends, with some being specifically aimed toward them based on their actions or other factors.
Web push notifications can include a title and description; that’s a character-limited opportunity to grab the recipient’s attention. A landing page URL can be added, images can be used to present a slick design, and a notification can have a call to action (CTA) button.

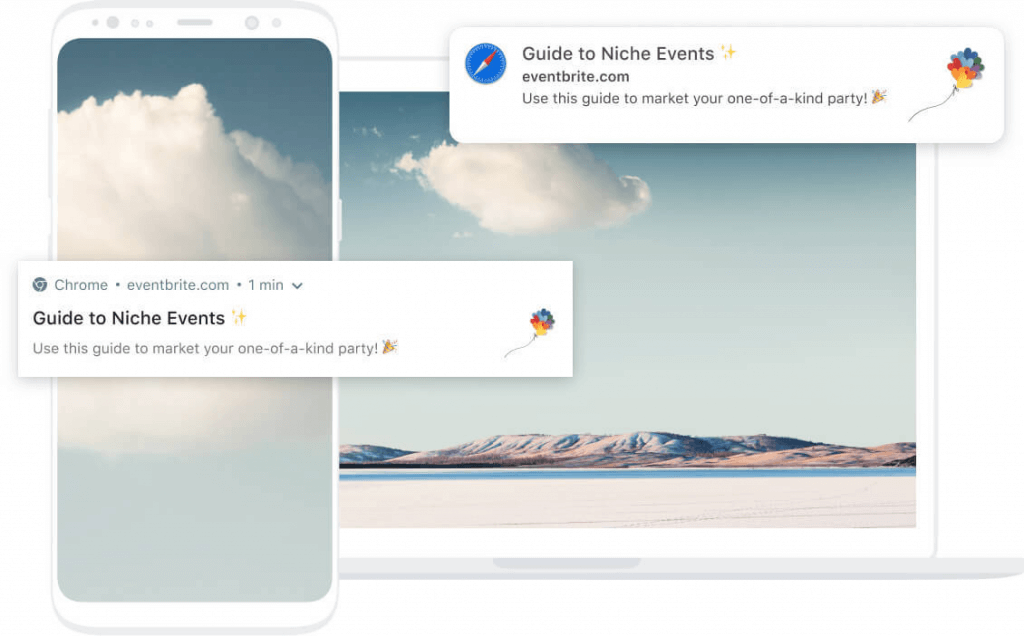
Now that you know what web push notifications are, let’s take a look at how they are displayed. They occupy some seriously high-value screen real estate, but due to the limited browser and OS support, for now, some users simply won’t see them.
Where Are Web Push Notifications Displayed?
In order to receive your notifications, a user does not need to be looking at your website. In fact, the web browser doesn’t even need to be running. That’s one of the coolest things about web push notifications—they’re displayed by the OS of the computer or mobile device.
The location where a push notification is displayed is determined by the OS.
- On Windows, push notifications will appear near the taskbar; they are handled by Windows Action Center.
- On iOS, push notifications are delivered to the Mac OS Notification Center.
- On Android devices, web push notifications are handled like all other notifications, that is, they are displayed in the notification tray.
- On iOS, push notifications will not appear.
That’s right! iPhones and iPads do not support web push notifications. That’s no reason not to use them. It’s just a matter of time before Apple adds support for web notifications, and, in the meantime, you can take advantage of the incredible visibility that this form of notifications has on the very popular platforms where it’s already supported.

Why Are Web Push Notifications Effective?
Web push notifications are the ideal communication tool if you’re interested in delivering behavior-based offers or time-sensitive content, and engage more deeply with your users.
Each time you use a push notification to target someone who’s visited your site, you know that you’re reaching out to a person who is aware of what you offer and is interested enough to have opted in for your notifications. Those two facts alone mean that this person can be considered a qualified prospect.
Compared to shotgun marketing approaches that target everyone who you think will be interested in your business, using web push notifications is a precise marketing technique that lets you focus on people that you know are interested.
Especially in cases where you’re following up certain actions taken by a visitor, sending a push notification can be seen as retargeting. It’s likely that the person has already been the target of your other marketing efforts and responded on your website; that when it’s time to retarget that person using a push notification.
For example, if someone visited an online store, filled their shopping cart, and bailed out before completing the purchase, a push notification would be a great way to remind them to complete the purchase.
Businesses can also retarget users who have made a purchase before, suggesting items that make sense based on what they bought last time. Those same users may respond to a push notification alerting them to a sale.
Even with no promotion to offer or a mistaken guess about the user’s interest, just seeing your notification can be enough to prompt a return visit to your site. In the user engagement game, prompting repeat visits to your website is critical, and persistently touching base with your users is a great way to do that.
Implementing Web Push Notifications for Your Site
If you employ a web developer or have the required skills yourself, you’ll find it fairly easy to set up web push notifications. You’ll need to:
- Add website logic to prompt users to subscribe.
- Add code to your backend to deliver push messages.
- Enable a service worker, a script that will receive incoming “push events” and process them, resulting in the display of the message.
Nontechnical site owners may choose to hire a web push service, but even in that case, it’s nice to have a basic understanding of how web push notifications work on the inside.

It may be easier to imagine how a mobile app handles notifications, given its tight integration with the OS it runs on. When trying to understand web push notifications at the most fundamental level, you can think of the browser performing the same functions as a mobile app—first ensuring that push messages have been authorized by the user, and then displaying those messages using the device’s interface instead of its own.
Moving on from the technical details of web push notifications, the rest of this section will focus on how to get visitors to opt in for your notifications and discuss how you can maximize the effectiveness of the messages you send.
Getting Permission to Send Web Push Notifications
Before your site can deliver push notifications to a user, that user must give their permission.
Users will be prompted to accept your notifications while they’re visiting your website with a supported browser, but you can decide when and even if the prompt gets displayed. It can be triggered when a user takes a certain action, for example, and a user who never takes that action will not be prompted at all.
The permission dialog box in Chrome gives the user the option to click Allow to opt in or Block to opt out. Every other response is considered a non-answer, which means the prompt can be displayed again during later visits by that user.
To reduce the number of users who ignore the prompt or click Block, you can set up a pre-permission pop-up that explains what you want to send in your notifications. The more valuable you make the information sound to the user, the more likely they will be to opt in.
You can also lead users to the system permission dialog box by asking them to click a CTA button on your site.
Using a CTA or pre-permission message lets you explain why users should opt in, using your own brand voice and including a concrete value proposition. In addition to those benefits, if someone doesn’t respond to your pre-permission message, they have never officially opted out, so you can keep asking. Maybe in another context, they’ll see the light and opt in.
Don’t fall into the trap that most site owners fall into, which is to display the permission prompt to all users as soon as the site loads. That will result in low opt-in rates. Instead, take advantage of permission prompt triggers based on user behavior and display a pre-permission dialog that explains the value of your notifications.

Perfecting Your Push Notification Messages
A web push notification campaign can help your business in a way that other marketing channels can’t, because you have control over what your messages are, when people see them, and who sees them.
It’s all about message content, timing, and distribution, as explained below.
Content
Web push notifications allow you to send messages according to users’ interests and behavior.
It’s important to tailor your messages based on context, with the copy reflecting the reason you’re sending the message. Personalize the message as much as possible, using everything you know about the recipient as a guide.
Keep in mind the limitations of web push notifications. There’s not enough space to go into detail about your offering—you’re prompting the user to return to your website. Add a CTA, use an eye-catching font, and include an image that will get people’s attention.
Timing
Timing your notifications properly is critical to maximize user engagement. Depending on the content, you can send a notification in direct response to an action the user has taken on your site, or you can schedule the delivery.
When scheduling notifications, you must consider the content. If you’re retargeting a long-dormant visitor with a “We’re still here” message, decide the perfect amount of time to wait before sending it. If you want to deliver a time-sensitive offer, make sure the offer hasn’t already expired.
Distribution
One of the most important aspects of a web push notification campaign is having a clear understanding of your audience. Make that audiences, because each message you send should be so finely targeted that they are only appropriate for that specific scenario.
For example, notifications designed for retention or to lure old customers back should not be sent to a user who opted in yesterday. That newcomer should get your “Welcome” notification instead.
A service provider or web developer can use audience filters to control which notifications will go to all subscribers, a specific group, or a single subscriber at the level of individual messages.

A Precision Tool for Online Marketing
Web push notifications enable an extremely high level of precision when you’re targeting specific users or groups of users based on their behavior. Plus, they’re one of the most visible, hardest-to-ignore forms of communication available. Being able to get users’ attention on their phone or their desktop, whether they have your website loaded or not, is an opportunity that should not be overlooked.
Your service or web developer can help you measure the performance of your web push notification campaign by making certain data available to you, namely, your subscription rate and click-through rate. Those numbers shouldn’t be your only performance indicators. Think about the action you’re trying to prompt with a specific message and measure your campaign’s effectiveness based on whether users took that action.
Whether you’re trying to drive sales, activate dormant users, or improve user engagement by sending out personalized content, web push notifications are a way to reach out to your users with pinpoint accuracy.
Are you using web push notifications?