No website works 100% perfectly all the time. Your visitors will inevitably end up clicking on a broken or expired link. When this happens, they’ll get redirected to the 404 page.
It’s important to mention that many errors can occur on a website, with other “numbers,” like a 400 error page.
So what’s the difference between 400 and 404 errors?
The 404 errors represent resources not existing, and in error 400, the resource exists, but the input is wrong. In other words, you probably typed something wrong or clicked on a misspelled link.
There are other slightly more complex errors, such as the 500 error, which indicates an internal server error but let’s focus on the 404 error guide.
What does a 404 error indicate?
- It tells the visitor that they successfully communicated with the webserver, but the web server couldn’t find the requested page.
- It prompts the visitor to go back to the working part of your website.
This is why your website’s 404 page is significant.
You might wonder why you need a 404 page instead of simply fixing all the broken links.
The problem is that, as your website grows, you won’t be able to identify all of the broken links right away. So there’s a good chance that your visitors will encounter them before you.
When this happens, the 404 page comes in as a backup solution until you fix the broken link.
In order to have a winning 404 page, you should consider creating a custom one. But before we get to that, do you know exactly what a 404 error code is? In this article, we’ll show you Everything you need to know about the 404 page and some related questions about the subject.
- What is a 404 Page Error Code
- Do 404 Pages from Broken Links Still Pass Link Equity?
- Soft 404 Errors
- How to Delete a 404 Page in WordPress
- Why Create a Custom 404 Page
- How to Create a Custom 404 Page
- Making the Most of the 404 Page Error
- How to Fix 404 Errors
- How to Edit a 404 Page in WordPress
- Where to Find 404 Errors in Google Analytics
What is a 404 Page Error Code?
The 404 page error status code is one of the most frequent errors a web user encounters. It’s a status code telling a web user/visitor that a requested page is unavailable.
The 404 page error code means a server could not find a client-requested webpage.
They’re generated when a user attempts to access a webpage that doesn’t exist, has been moved or has a dead or broken link.
Do 404 Pages from Broken Links Still Pass Link Equity?
Link equity tells Google why to rank a page or give the root domain more authority. However, Google doesn’t want users to end up on dead pages.
So it will not help the site, rather hurt it.
Soft 404 Errors
If your website returns information other than a 404 error for a non-existent page, it can negatively impact your website’s performance in organic search engines. This means that it can be harmful if your website has a high proportion of soft 404 errors. The search engines will know there’s an actual page at the URL the people are trying to access.
Then, the URL you deleted will be crawled and indexed.
When soft 404 errors are resolved, a website’s performance in organic search results tends to improve.
How to Delete a 404 Page in WordPress
You can log in to your Google Search Console account and follow these instructions:
- Click on Optimization in the left-hand navigation.
- Click on Remove URL in the sub-menu.
- Click on create a new removal request.
- Now, you must type the URL of the page you want to remove from your website.
You can check another option in Google’s support. But we recommend you continue reading this article, and don’t delete your pages yet.
Why Create a Custom 404 Page?
Why create a custom 404 page when you can get one by default?
Well, because they’re often too vague.
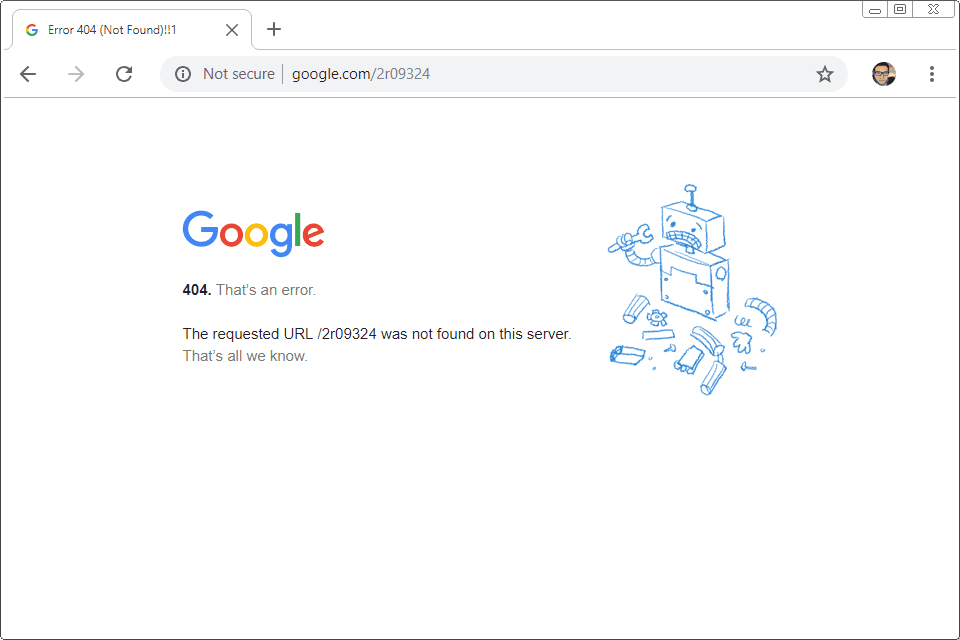
In the example image, the default status code 404 page tells you nothing except that you encountered a 404 error and the URL was not found.
If your website visitor encounters such an error, what do you think they will do? Nothing tells them what happened, why, and what they should do next.
After your visitors encounter such a page, they’ll likely leave your site and might not come back again. According to Econsultancy, 88% of consumers are less likely to return to a site after a bad experience.
On the bright side, if you create a custom 404 page, here’s what it can do for you:
- Reduce the frustration and confusion your visitors may feel after clicking on a broken link by providing a much more straightforward explanation.
- Provide different options for your visitors so that they may stay on your website a little longer, including other recommended links, a search bar, etc.
Improve your website’s bounce rate and, combined with a bit of keyword implementation, improve your site’s search results as well.

How to Create a Custom 404 Page
Before discussing tips on making your 404 page highly effective at retaining visitors, let’s see how to create a custom 404 page first.
In this section, we’ll provide step-by-step instructions on how to create a custom 404 page on:
- WordPress
- Website builders
- Custom websites (i.e. HTML)
How to Create a Custom 404 Page on WordPress
The easiest way to create a 404 page on WordPress is by installing a plugin. Then you can simply choose any page in your WordPress editor and make it the default 404 page.
We recommend two plugins for this purpose:
- 404 page: After installing this plugin, go to Appearance > 404 Page Error and choose any page you want to make your default 404 page.
- Custom 404 Pro: This plugin will appear on your main WordPress dashboard, where you can simply select any page you want (or even add a URL), and this plugin will turn it into your default 404 page.
All you have to do is create a new page on WordPress and, using your theme’s drag and drop editor, or with the help of a web developer, design it to be a 404 page.
How to Create a Custom 404 Page with a Website Builder
Creating a custom 404 error page with website builders is easy. All you have to do is create a new page, design it as a 404 error page and set it as your default 404 page.
Most website builders will have instructions for making the default 404 page custom, so check those out before you start.
How to Create a Custom 404 Page on a Custom Website (HTML)
If you’ve got a website that doesn’t use a CMS or a website builder, you can still set a custom 404 page web as your default. Here’s how:
- Step 1: Download and install an FTP client on your computer. FileZilla is great if you’re using Windows. Fetch is great if you’re using a Mac.
- Step 2: In your FTP client, enter your hostname (i.e. the IP address or domain name for your hosting account) and the username and password for that account.
- Step 3: Go to your hosting server’s root directory and find a file called ‘.htaccess’. If there isn’t one, create it. Open it and add the following line:
ErrorDocument 404 /not-found-page.html
This code tells your hosting server to look for this HTML file in case of a 404 page error.
- Step 4: Create an HTML file called ‘not-found-page.html’ and copy/paste the code for the custom 404 file here.
And that’s it.
Whenever your website encounters a 404 error, it’ll redirect your visitor to your custom error page.

Making the Most of the 404 Page Error
Creating a 404 page isn’t complicated. However, it takes extra effort to optimize it to get visitors to stay on your website.
Here are the three main qualities your 404 page should have.
1. A Plain and Simple Explanation
When a user lands on a 404 page error, they’re met with confusion and frustration. A vague and technical explanation involving ‘servers’ and ‘no responses’ doesn’t make it easier for them to understand what’s happening.
That’s why the best thing you can do with your 404 page is to use simple terminology, like:
- “The link you clicked on is broken.”
- “The page you’re looking for doesn’t exist.”
- “We couldn’t find the page you were looking for.”
This makes it instantly clear to visitors that the problem is the link they clicked on.
You can go one step further and list some possible reasons why your visitor got the 404 page. A few examples include:
- “You may have mistyped the URL or made a copy/paste error.”
- “The website owner may have deleted/moved this page to another URL.”
Using simple language and providing an explanation will make your custom error page less likely to scare your visitors away.
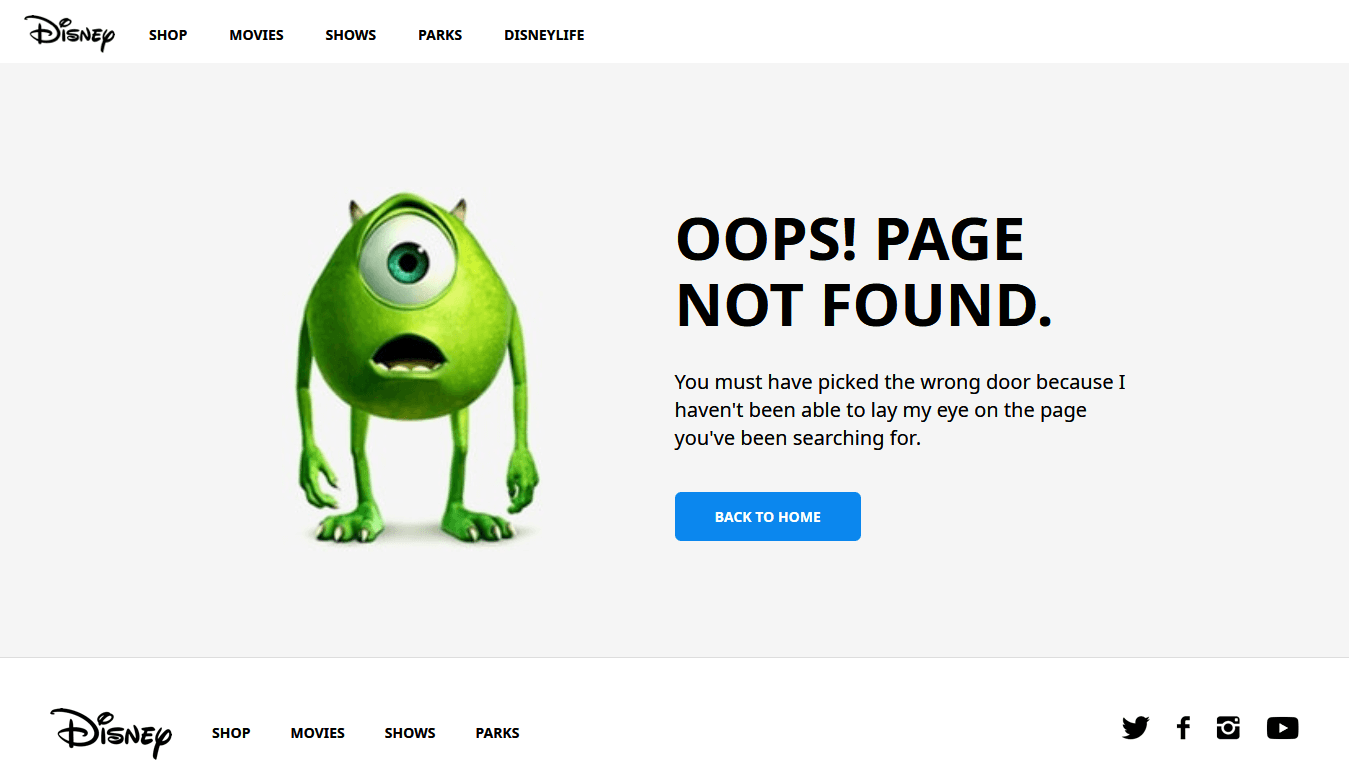
Here’s Disney’s 404 page as an example.
It’s simple, straightforward, and easy to understand. It fits well with their brand, using one of their characters and copy that rhymes. Plus, it includes just one link –Back to Home.
2. Useful Alternative CTAs
Now that you have your custom error page to explain the situation to your visitors, it’s time to proceed with more improvements.
After reading the text, they might wonder what to do next. Your 404 page has to provide an answer to that as well.
A call-to-action (CTA) will help your visitors go to another place on your website that they might find useful. These CTA’s can be:
- A link to your website’s homepage
- A list of your most popular products/posts
- A search bar where they can try searching for the page they were looking for again
… and more.
If your 404 page doesn’t have a CTA, your visitors might leave your website. A CTA helps prevent this from happening.
In addition to the CTAs, you might also consider adding your contact information. This will help your website visitors get in touch with you for a potential solution if they don’t find your CTA’s useful.
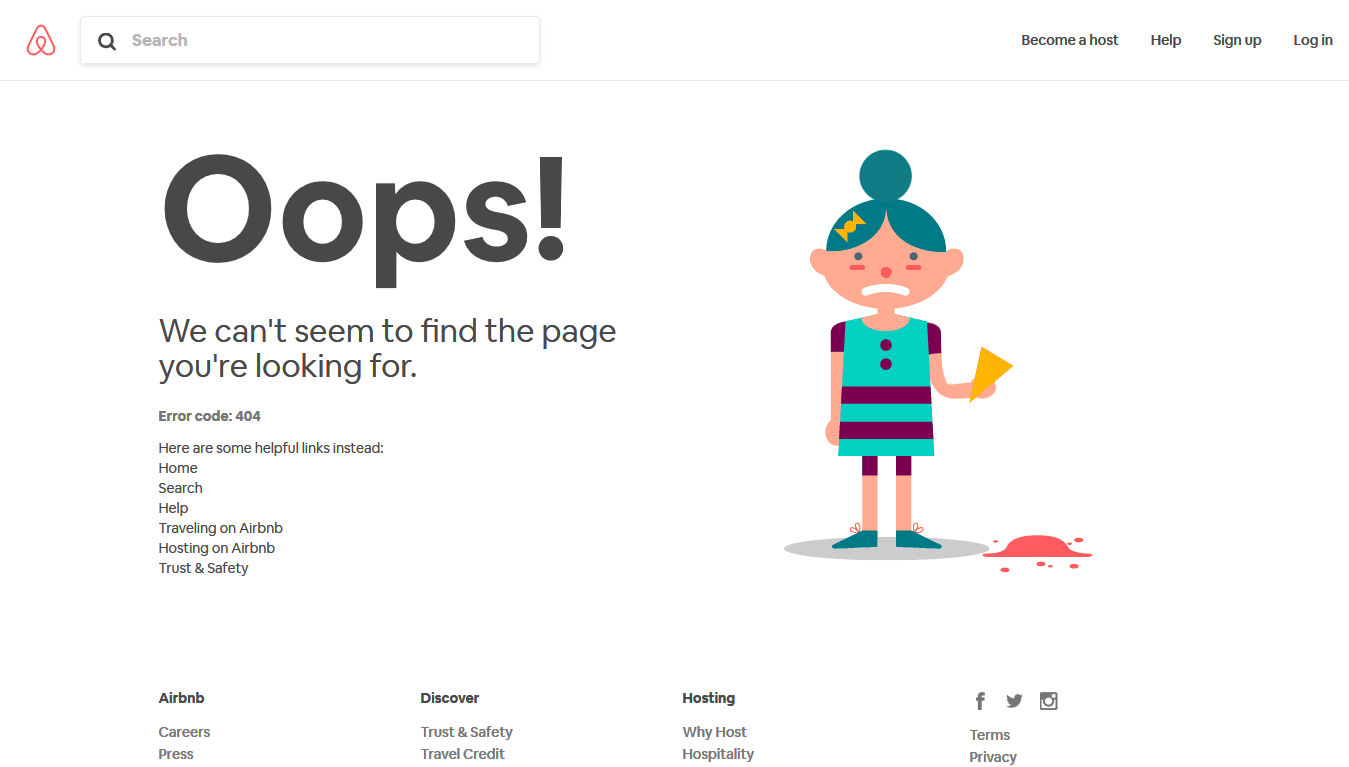
Here’s Airbnb’s 404 page. It includes a brief explanation, a search bar, links to the navigation menu, and the whole sitemap at the bottom, so people can quickly take the next course of action.
3. A Bit of Humour and Personality
The last thing your 404 page needs is a bit of humour and personality that goes well with your brand.
It’s up to you what it should be, for example:
- Witty web copy
- A funny meme/GIF
- A cute illustration
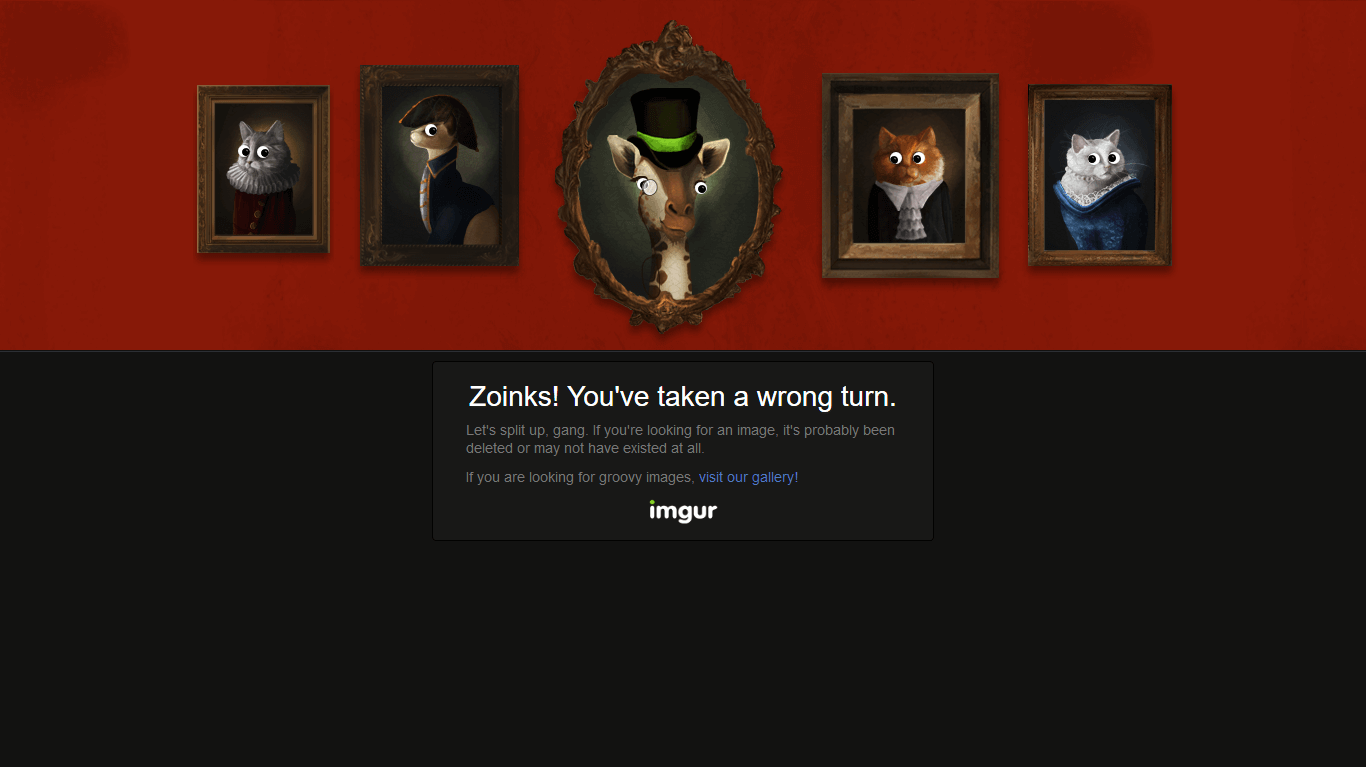
This will make your 404 page something your visitors smile at instead of frowning. As an example, here’s the Imgur 404 page.
Why Do 404 Error Pages Appear?
We’ve already covered that the 404 error pages appear when a user clicks on a broken link.
So what causes a 404 server error?
The three most common reasons include:
- Removing a page from the website
- Changing the directory in which the page was located previously
- Changing the URL
How to Fix 404 Errors
You’ll need to check your website regularly using webmaster tools that accurately scan the site for 404 errors.
Some available options include:
- If your website is on WordPress, you can use the MonsterInsights plugin. It will automatically flag the 404 errors for you, making it easy to fix errors as quickly as possible.
- If you aren’t using WordPress or don’t want to pay for a webmaster tool, you can use the Google Search Console instead.
How to Edit a 404 Page in WordPress
First of all, you need WordPress hosting so that you can customize your 404 error page inside the cPanel. Go to your WordPress website and log in to your account. You can check the custom error pages in cPanel step-by-step guide.
You can also customize your 404 error page with the WordPress website builder plugin 404 page plugin.
With all presented here, you must be wondering:
Does Google crawl 404 pages? The simple and short answer is yes. Why, you might wonder next?
Google’s webmaster John Muller explains that 404 crawling is a sign that Google has more than enough capacity to crawl more URLs from your site and that 404 pages don’t need to be blocked from crawling (to preserve the crawl budget). You won’t lose crawl capacity from 404 crawls.
So, if the page used to exist, Google will remember that a web page used to exist at that URL and will crawl that old URL to see if it returned.
You can check more from John Muller in this video.
For the owners of websites that are wondering, “how do I find these 404 errors in my website? Don’t you worry.
Where to Find 404 Errors in Google Analytics
If you want to check your website and see if there are any 404 errors, you can locate them with Google Analytics and Google Search Console.
With Google Analytics, it’s very easy. Just go to Behavior > Site Content > Content Drilldown and look for 404.html.
Here’s how to find 404 errors with Google Search Console:
- It will scan your website for possible 404 errors using ‘spider bots’: programs that scan links and pages within your website.
- Open the Google Search Console dashboard and go to Crawl > Crawl Errors to see existing 404 errors on your website.
- Once you find a 404 error, check the link in your browser. If it works, mark it as fixed. If it doesn’t, analyze which page the link is trying to take your visitors to and replace it with a link that works instead.
And that’s how to find 404 errors in Google Search Console.
With these few simple steps, you’ll be able to fix errors on your website if you aren’t able to fix them on time. You’ll have your new awesome custom error page as a backup for your website visitors!
Wrapping Up
Sometimes we can take advantage of something that we think might be wrong. Do you have a custom 404 page on your website? If you haven’t already, are you thinking of creating one?