Dynamic website advertising is commonly found in site headers and sidebars. In fact, this kind of advertising is so common that many site visitors completely disregard it. Another strategy is inserting targeted ads directly in your WordPress content. For this strategy to be effective and not disruptive, display ads sparingly and make sure they’re relevant to the content.
Using the Adsanity plugin
The easiest and most effective way to display ad blocks in WordPress posts and pages is to use the Adsanity plugin. Adsanity is a commercial, full-featured, ad management solution that includes ad widgets, publishing options, and advertising statistics and reports. For information about how to purchase and install Adsanity, see Adsanity Help.
After you’ve installed and activated Adsanity, you can create your first ad. Log in to your WordPress dashboard and go to Adsanity > Create Ad.

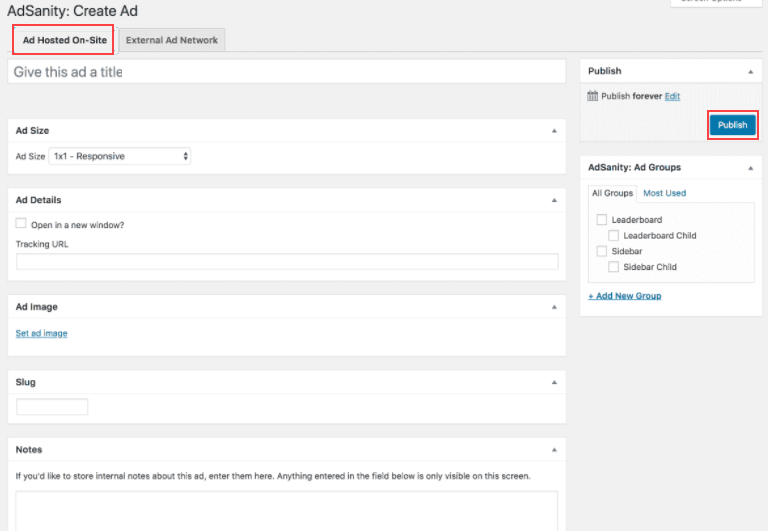
Click Ad Hosted On-Site and enter the ad details. Click Publish.

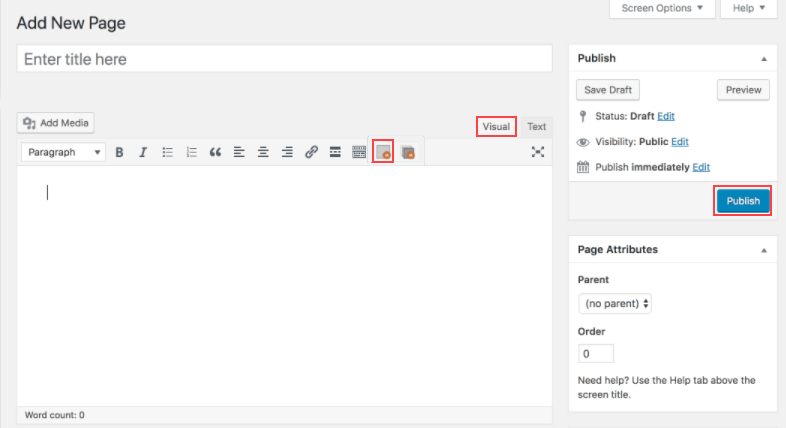
When you’ve finished publishing your ad, you’re ready to display it in a WordPress page or post. Open the page or post in the WordPress editor. In the Visual editor, click Insert Ad. Select the ad you want to display and click OK. The ad shortcode is inserted in your post or page. When you’re happy with the ad placement in the page or post, click Publish.

More information
For more information about using the Adsanity plugin for WordPress, visit the Adsanity website.
If you have any questions or need help, you can always contact HostPapa Support by opening a support ticket. Details about how to open a support ticket are here.
