Shortcodes in WordPress allow you to embed predefined snippets of code into your posts, pages, and specific areas of your theme layout.
If you want to add a shortcode to a WordPress widget, you have several methods at your disposal. In this article, we’ll show you how to embed a shortcode in a text widget and in a custom HTML widget.
Embed a shortcode in a text widget
The simplest method for using shortcodes in WordPress sidebar widgets is to create a new text widget.
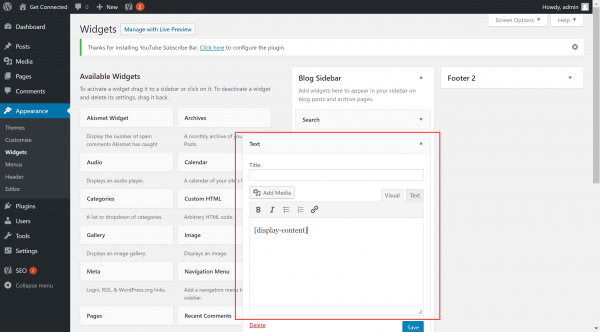
- Click on Appearance > Widgets,
- Create a new Text widget.
- Copy and paste the shortcode into the text box.
4. Save the widget, then test it by viewing your site’s front-end.
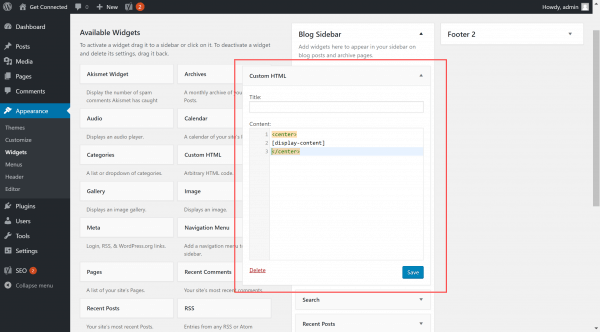
Embed a shortcode in a custom HTML widget
If you find that the shortcode fails to activate using a Text widget, or you wish to add some extra code, drag and drop a Custom HTML widget into the sidebar.
By default, shortcodes are disabled from being activated in a Custom HTML widget, but you can enable this functionality by adding code to your theme’s functions.php file. You can download the file using an FTP client, then edit the file locally using a text editor or simply use cPanel File Manager in the HostPapa Dashboard to edit the file directly on the server.
- Log in to the dashboard.
- Select My cPanel.
- Click Files > File Manager to proceed.
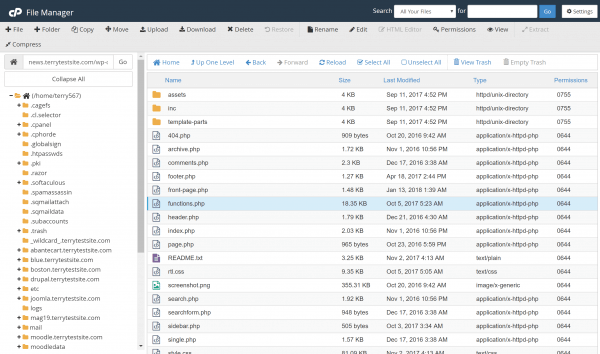
4. Head to your WordPress site root, then select app > themes.
5. Open the directory of your active WordPress theme.
6. Select the functions.php file and click Edit in the command bar.
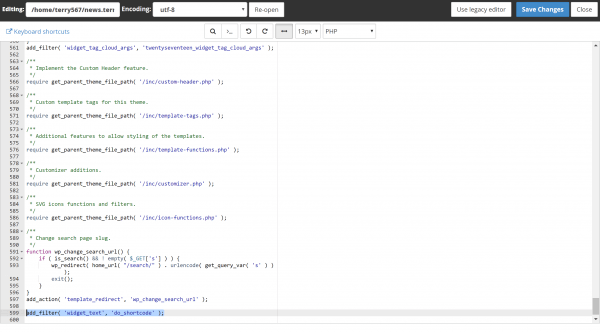
7. Copy and paste the following code into the bottom of the functions.php file:
add_filter( 'widget_text', 'do_shortcode' );
8. Save the file, then add your widget.
9. Once again, test the shortcode by viewing your site’s front-end.
If you need help with your HostPapa account, please open a support ticket from your dashboard.