Note: This article is specifically for websites created using a Legacy version of HostPapa Website Builder. If you purchased the Website Builder + Business Email bundle, check this article for more information.
If you are unsure of what Website Builder version you have, please get in touch with our support team.
Widgets are basically discrete chunks of code that allow you to add content to your site without having to write any code yourself. They can also be called components, gadgets or elements.
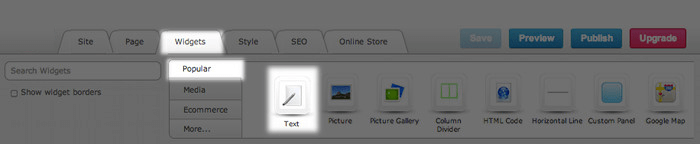
In HostPapa Website Builder, you drag and drop widgets onto your page. Some widgets you edit directly, like the Text Widget. We have also integrated with several widget galleries which allow you to easily add a wide selection of exciting content to your site.
In this tutorial, we will show you how to add content using the following widgets available on HostPapa Website Builder:
- Google Gadgets
- Form Widget
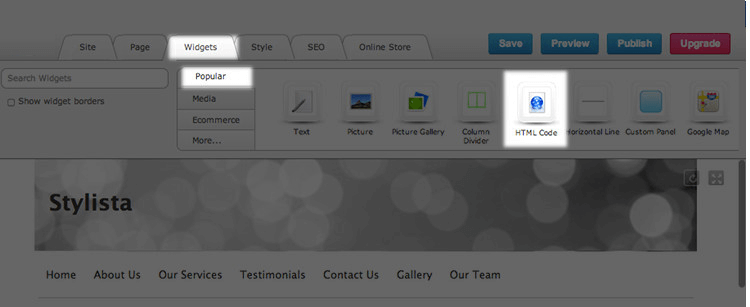
- HTML Code Widget

Using a Google Gadget Widget
Here is a short list of just a few of the widgets you can get from Google Gadgets:
- Google search box
- Google calendar
- MP3/audio players
- News feeds
- Games
- Weather report widgets
- Clocks
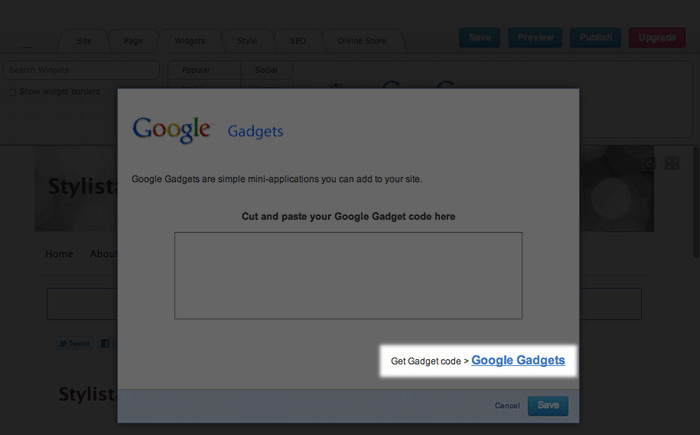
In the Widgets menu, click on More > Misc and drag the Google Gadgets icon onto your page. A dialog box will appear with a space to paste code, and a link that takes you directly to the widget service’s website. The dialog box looks something like this:

Click on the link to Google Gadgets and follow the steps below to add a widget:
- Find the widget you want and click Add to your webpage.
- Configure your widget preferences.
- When you are satisfied with your widget, click Get the Code.
- Copy the code and go back to your site.
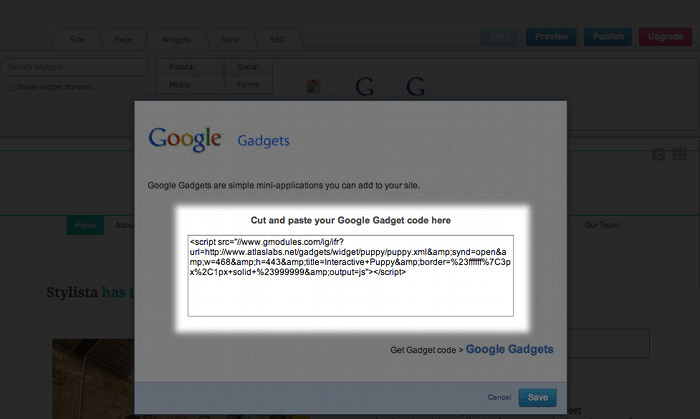
- Paste the code into the HostPapa Website Builder dialog box and click OK.
- The widget will now be embedded in your page.

Using a Form Widget
HostPapa offers its own HostPapa Website Builder Form, and we have also integrated with Wufoo. They have both free and paid services available.
Follow these steps to add a HostPapa Website Builder Form widget:
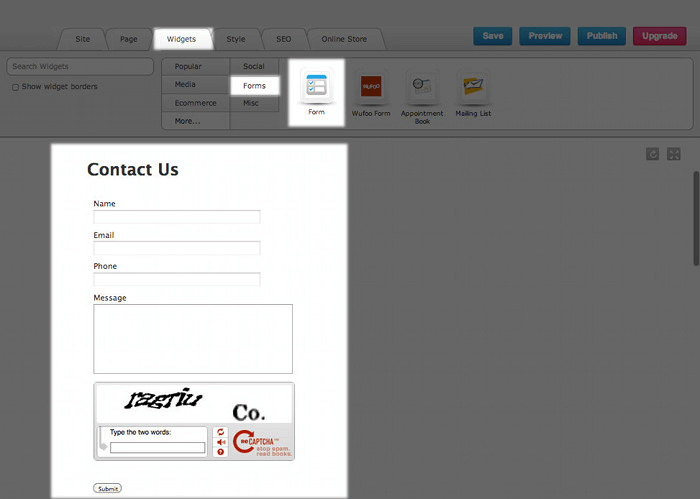
- Click on Widgets > Forms.
- Drag and drop the Form Widget onto your page and select the type of form you would like to use.
- Each form has a Settings and Edit tab. Within these tabs you can use the fields to change the details of your form. You can add, delete, rename and move the location of these fields.
- A CAPTCHA is automatically included in the form. CAPTCHAs are an excellent way to prevent blank and spam form submissions.
- When you are finished customizing your form, click Save.
- Save your page and click Publish.
- You will now be able to view your form on your website.

Using the HTML Code Widget
Did you know that you can add any widget you can find on the internet to your site? In this tutorial we will add a video from Vimeo.com.
- Visit Vimeo and copy the embed code provided (here is more detail on how to get that code: Adding Vimeo and other video services).
- Copy the HTML code provided.
- Back on your site, drag and drop the HTML Code Widget onto your page.
- Paste the embed code into the HTML Editor.
- When you are finished, click Save.
- Republish your site by clicking on the Publish button.

Here is a list of some of the widgets you can get from the other widget services that we have integrated with:
- Slide shows
- Guest books
- Picture puzzles
- Email and messaging widgets
- Entertainment
- Newsfeeds
- Message Boards
- Hit Counters
- Music
- Countdown
- Radio and podcasts
