Moodle allows teachers to easily add course files for their students to access. Files can be displayed individually on the page or multiple files can be grouped in folders. Many types of files can be uploaded for students to access, but students must have the appropriate software required to open them. For example, they’ll need Microsoft Excel to open .xsl or .xslx files.
Uploading course files
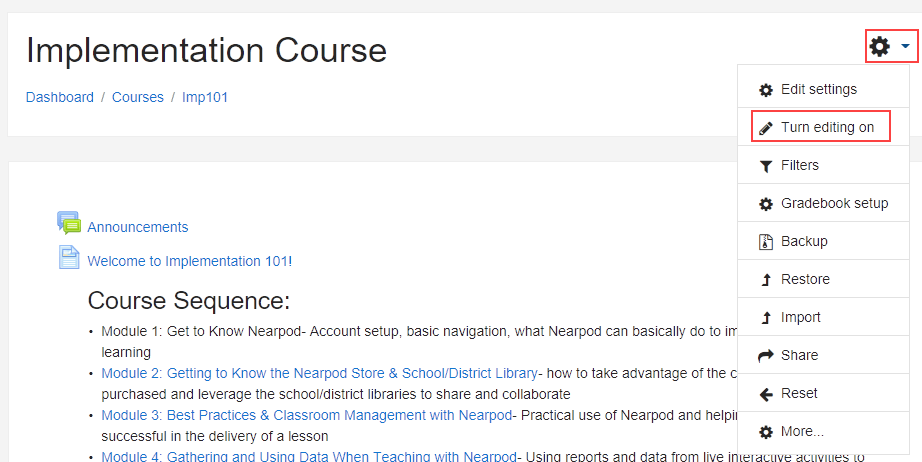
To upload course files, you’ll first need to turn on editing. Click the gear icon and select Turn editing on.

Drag and drop a file
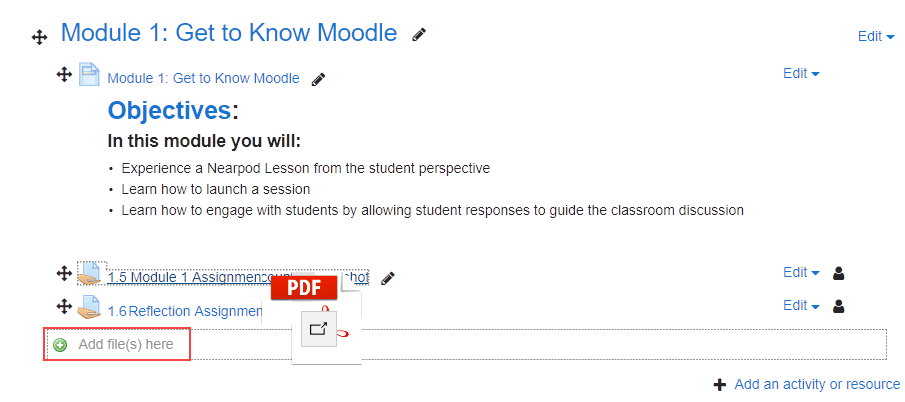
The simplest way to upload files is to drag and drop them onto the course page. Scroll down to the section where you want to add the file and d

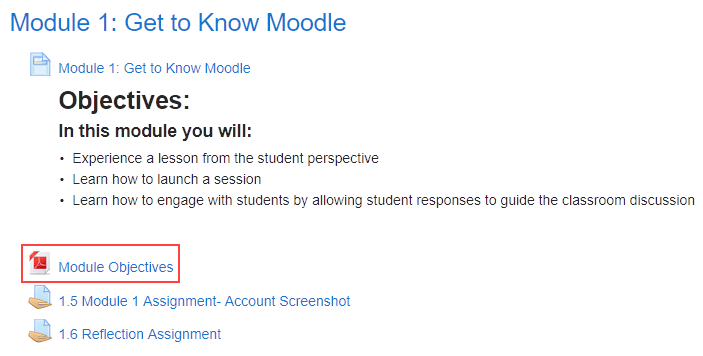
After you drag the file to the Add file(s) here area, it’s displayed with the other module resources. Students can click on the file to open or download it.

Drag and drop a folder
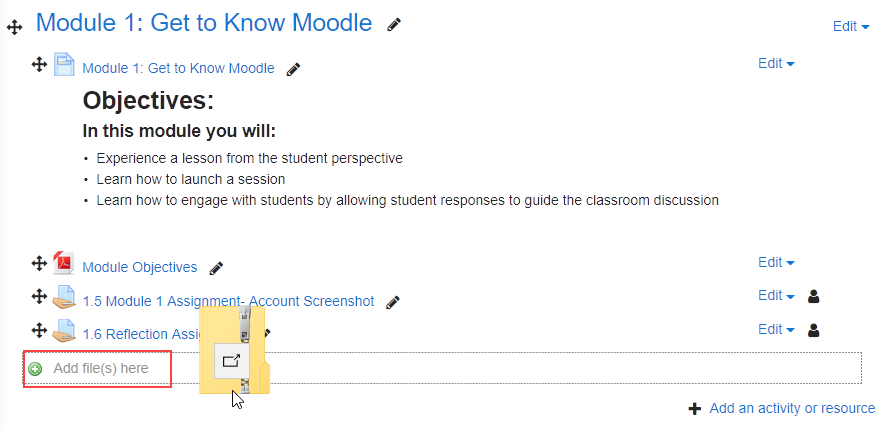
If you want to add multiple files at once, you can drag a compressed (.zip) folder onto the course page.

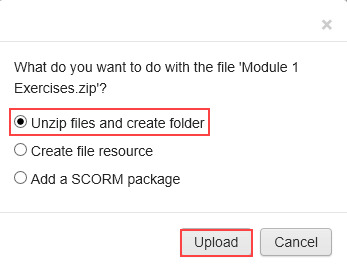
When you’re asked what you want to do with the file, select Unzip files and create folder and then click Upload.

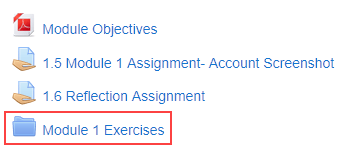
The Module 1 Exercises folder is displayed with the other module resources. Click the folder to access the files inside it.

Add an activity or resource
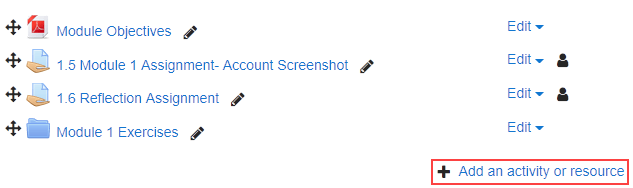
If you’re using an older browser that doesn’t support drag and drop, you can click Add an activity or resource to upload a file or folder.

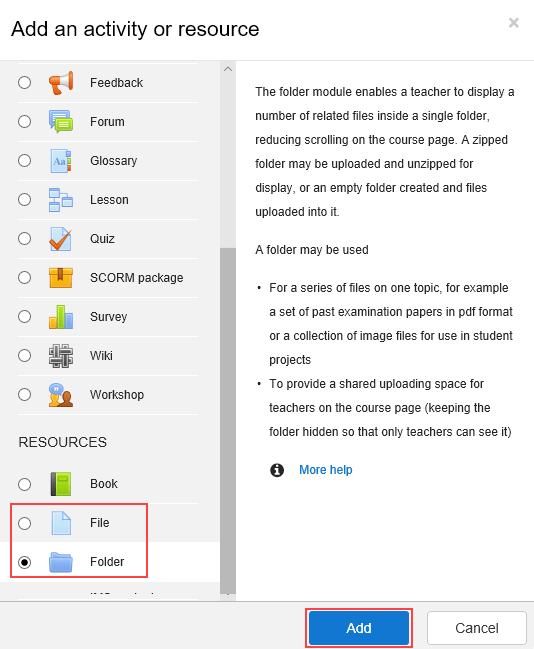
Scroll down to the Resources section and select File or Folder, then click Add. In this example, we’re adding a folder.

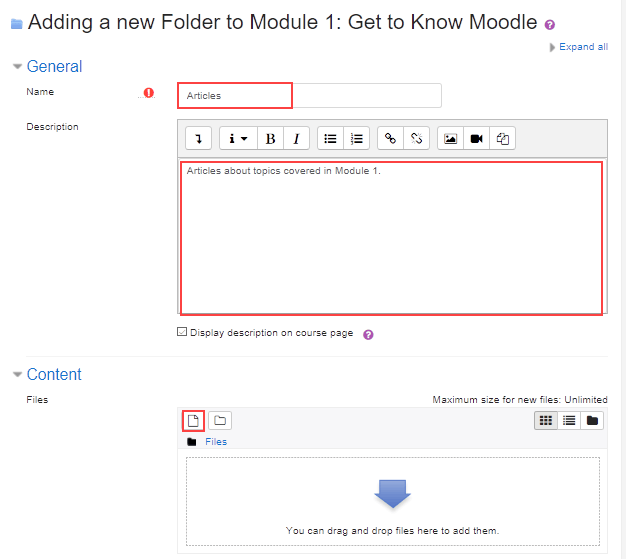
In the General section, enter a Name for the new folder and a Description. In Content, you can either drag the compressed (.zip) folder to add it, or click the Add File icon to open the File Picker. In this example, we’re using the File Picker to upload a compressed folder called Articles.zip.

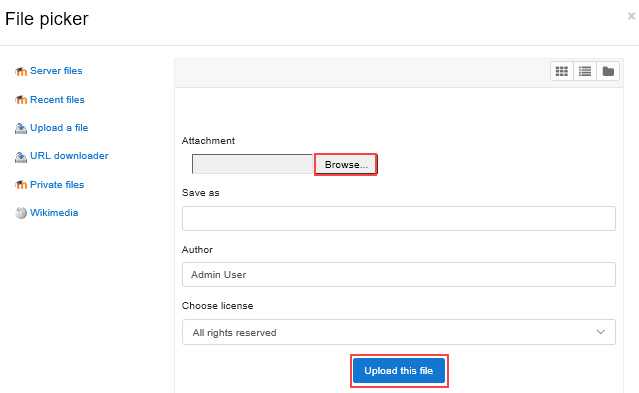
In the File Picker, click Browse and choose the compressed (.zip) folder you want to upload. Click Upload this file.

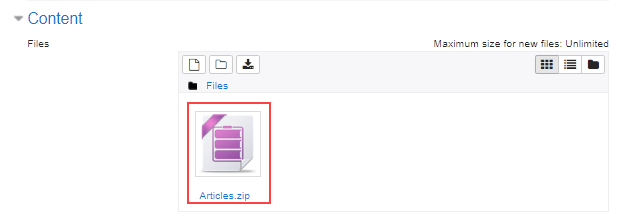
The compressed folder is displayed in the Content section. Next, click the folder to extract the individual files.

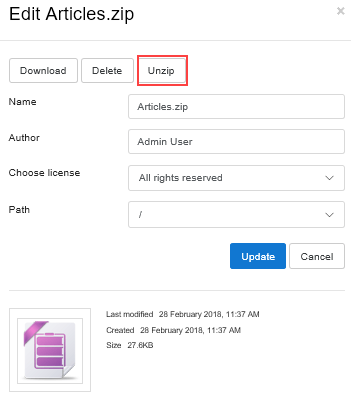
In the Edit dialog, click Unzip.

The compressed folder and the individual files are now displayed with thumbnail icons in the Content section.
![]()
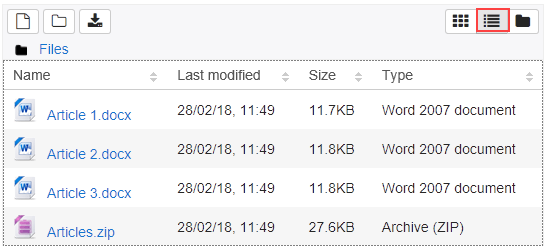
To display the files and details in list view, click the Display folder with file details icon.

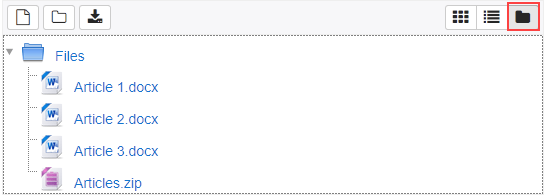
To display the files in a tree view, click the Display folder as file tree icon.

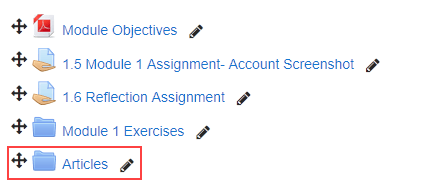
The Articles folder is displayed with the other module resources. Click the folder to access the files inside it.

Editing uploaded files
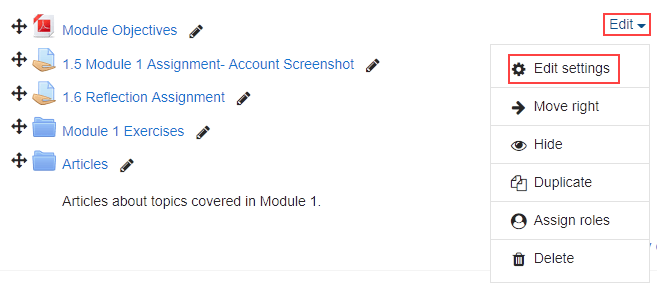
If you need to edit an uploaded file or folder, such as changing the name, description, detail visibility, or access restrictions, click Edit > Edit settings. After you’ve made your changes,

Creating an alias or shortcut
Teachers can re-use uploaded files in other areas and courses in Moodle. When you re-use a file, you can either make a copy of the original file or create an alias, or shortcut, for it. The primary benefit of creating a file alias is that when the original file is updated, the alias file is also automatically updated, so the file is always up to date in each location where it’s used. It’s important to remember that you shouldn’t add any content to aliased files that you don’t want other users to see.
For privacy and security reasons, aliases can’t be created in the following areas:
- Assignment and workshop submissions
- Forum post attachments
- Quiz essays
- Database activity file fields
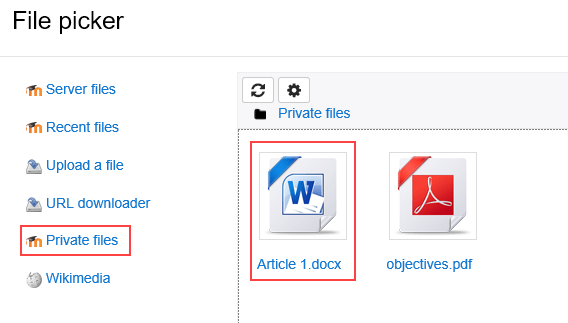
To create an alias, click Add an activity or resource and choose File in the Resources section. In the File Picker, select the type of file, then select the file you want to re-use. In this example, we’re selecting Private files > Article 1.docx.

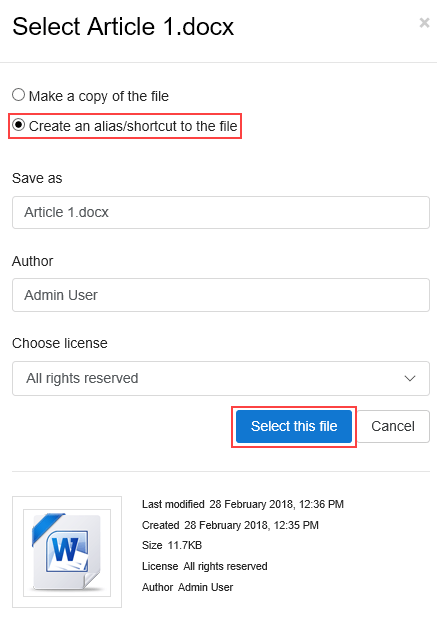
Next, select Create an alias/shortcut to the file and click Select this file.

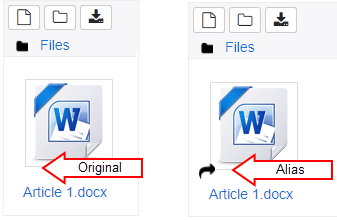
Alias files are displayed in the Content section with an arrow in the lower left corner of the file icon.

To update an alias file, upload the new version of the file in its original location, for example Private files, with the same file name. This file replaces the original file and the aliases are automatically updated.
File administration settings
Moodle administrators can view, add, edit, and delete allowed file types in Site administration > Server > File types.
Adding and removing allowed file types
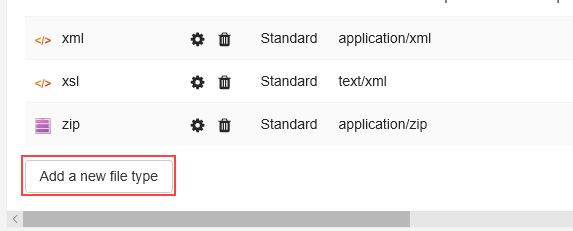
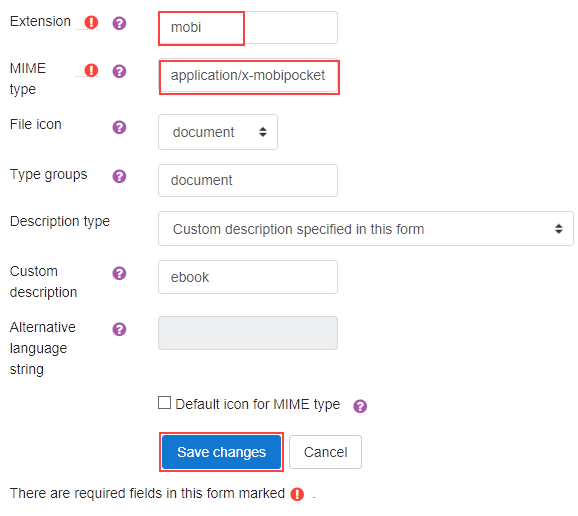
To add a file type, scroll to the bottom of the File types page and click Add a new file type.

Enter the following file type details, then click Save changes.
- Extension – The file extension without a dot (.) in front of it. For example, bmp, txt, psd. In this example we’re adding the mobi extension to allow a type of ebook.
- MIME type – The MIME type for the file type. MIME types, also called media types, are standardized descriptions of file types and are used by web browsers to process and display documents. For a complete list of MIME types, see the Internet Assigned Numbers Authority website.
- File icon – The icon that will be displayed with the files of this type.
- Type groups – A generic file category that the type belongs to.
- Description type – The method used to describe the file type.
- Custom description – If you chose Custom description specified in this form as the Description type, enter the description here.

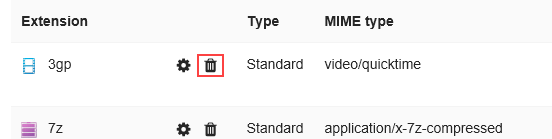
To remove an allowed file type, click the Delete icon next to the extension.

Editing allowed file types
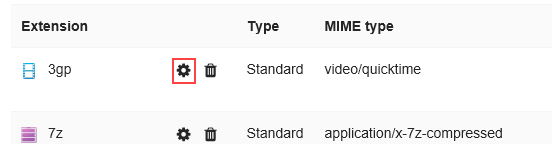
Click the edit icon next to an extension to change details about the file type, such as the associated icon and description.

More information
If you have any questions or need help, you can always contact HostPapa Support by opening a support ticket. Details about how to open a support ticket are here.
