Note: This article is specifically for websites created using a Legacy version of HostPapa Website Builder. If you purchased the Website Builder + Business Email bundle, check this article for more information.
If you are unsure of what Website Builder version you have, please get in touch with our support team.
Tutorial: Creating Links
- Text Links
- Picture Links
Creating a link with the Text widget
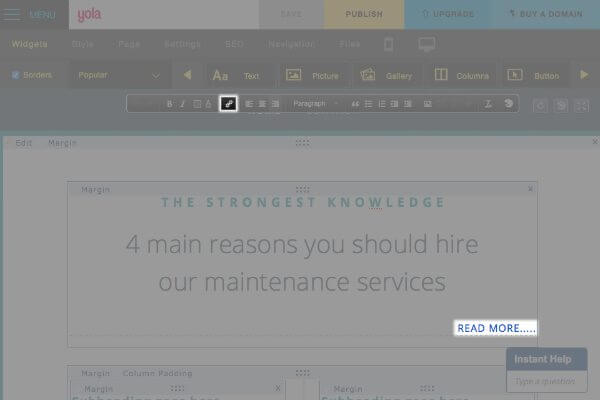
In the Text widget, type the text you want to use as the link (in the example below, “Read More” is the text) and highlight it with your mouse. Then click on the “Link” button (looks like a chain link) on the Text Editing Toolbar.

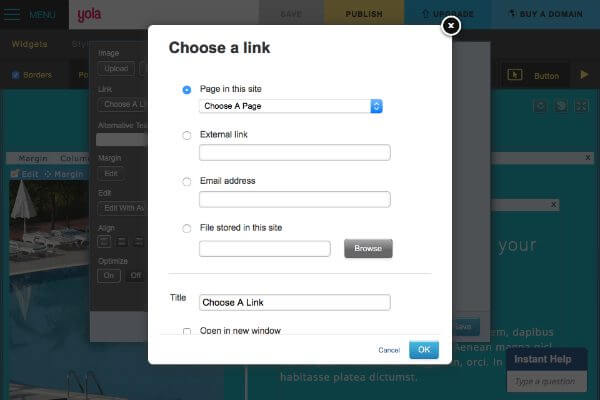
The Link Editor dialog box will open up that will allow you to link to:
- Another page of your own site.
- An external URL (another website).
- An email address.
- A file.
You can also choose Open in new window. This means that when visitors to your site click on the link, a new tab will open up in their browser. In this way, they stay on the current page of your website, and can also access the link provided.

When you have made your selection, click OK. To test that your link is working, save and preview your page. Great stuff! You are now familiar with all the functions of the Link Editor. Remember to use this Link Editor whenever you add something to your site that just can’t do without a link.
Formatting your Text Link
An effective way to draw people’s attention to your link is setting it apart from the rest of your text through the use of color. The color and format of your links are set by the style, but you can easily change these using the Style Designer. Here’s how:
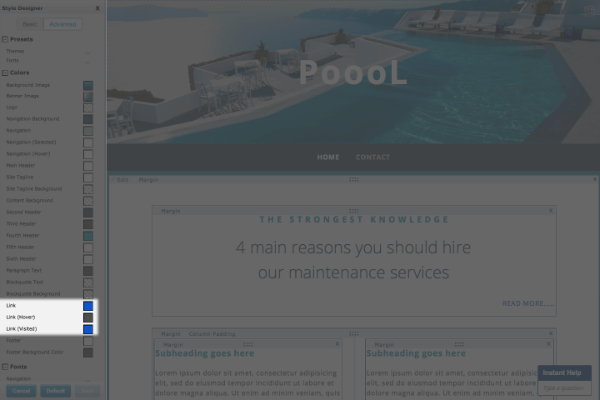
1. In your Sitebuilder, go to Style > Designer.

2. Under the “Color” section, you’ll have 3 options available for editing your links:
- Link: This is the color you see displayed on your links.
- Link (Hover): This is the color you see when you mouseover the link.
- Link (Visited): This is the color you see after the link has been visited.

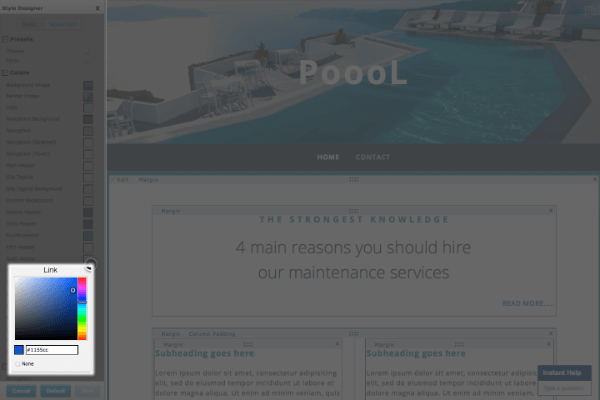
3. Click on the link element you want to edit and the Color Picker will open up, allowing you to either select a new color or enter a hex color code.

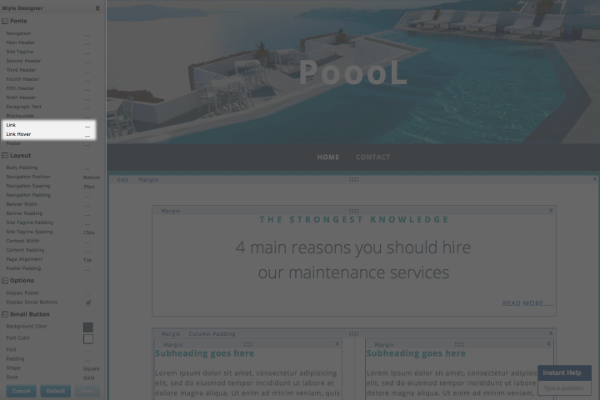
4. Under the “Font” section, you’ll have two options:
- Link
- Link (Hover)

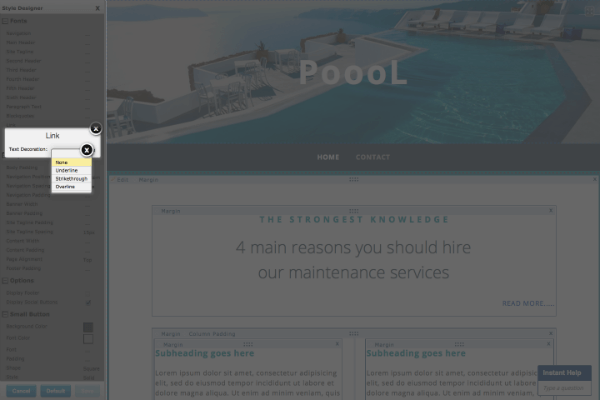
5. Click on the link element you want to edit to open up a dialog box. Click on the existing link option to bring up the editing options:
- None
- Underline
- Strikethrough
- Overline

Click Save to retain the changes.
Turning a picture into a link
This is a really nifty little site design trick. You can place a picture on your page and then turn it into a link! Your visitors will often instinctively mouse over your pictures and when they are looking at your site, and when the mouse pointer indicates that the picture is clickable, few will be able to resist the temptation to click through and take a look at the next page on your site, or another website that you want to send them to.
To turn a picture into a link, upload and add the picture as normal using a Picture widget. Hover over the Picture widget and click Edit on the top left. Then click Choose a Link. The Link Editor will open up again, giving you the same options as before.