Beachten Sie: Dieser Artikel bezieht sich auf die frühere Version unseres Website Builders. Wenn Sie sich nach dem 11. März 2020 angemeldet haben, verwenden Sie den neuen Website Builder. Hilfe dazu finden Sie hier (derzeit nur auf Englisch verfügbar).
Um eine einfache Kommentarfunktion auf Ihrer Website einzurichten, können Sie zwischen zwei Optionen wählen:
Disqus Comment Box
Bitte beachten Sie: Um den Quellcode für die Kommentarfunktion zu erhalten, muss Ihre Website online gestellt sein.
- Gehen Sie auf Disqus.com und registrieren Sie sich, indem sie auf Login klicken.
- Klicken Sie auf Konto erstellen.
- Melden Sie sich über Twitter, Google oder mit Ihrer E-Mail-Adresse an.
- Tragen Sie Ihre Daten ein.
- Klicken Sie auf den Button +Add neben Ihre Seiten.
- Tragen Sie die Details für Ihre Seite ein und klicken Sie auf Fortsetzen.
- Klicken Sie auf Universal Code.
- Markieren Sie den Code in der Box und kopieren Sie diesen.
- Gehen Sie im Website Builder auf Ihre Seite.
- Ziehen Sie das HTML Code-Widget auf Ihre Seite.
- Fügen Sie den Code in den HTML-Editor ein.
- Klicken Sie auf Speichern.
HTML-Kommentarfeld
- Loggen Sie sich zuerst in Ihr Google Konto ein. Sollten Sie noch keins haben, können Sie hier ein kostenloses Google Konto einrichten.
- Gehen Sie zur Seite von HTML Comment Box.
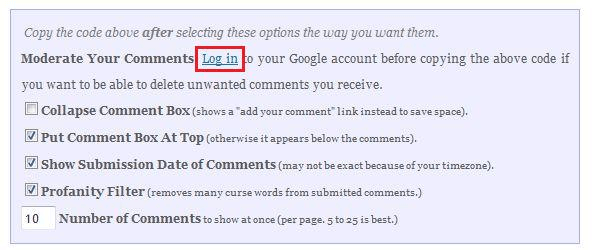
- Klicken Sie auf der Seite oben rechts auf Log in, um Ihre Wartungstools zu erhalten.
- Sie werden auf die Seite mit dem Login zu Ihrem Google-E-Mail-Konto weitergeleitet.
- Geben Sie Ihre Login-Daten ein.
- Anschließend werden Sie zur Seite von HTML Comment Box zurückgeleitet.
- Richten Sie unter Optionen im blauen Feld die gewünschten Einstellungen ein.
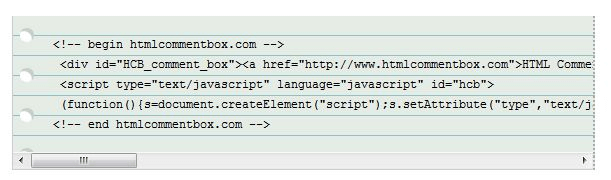
- Kopieren Sie unter the code (oben) den Quellcode.
- Gehen Sie in den Baukasten, ziehen Sie ein HTML-Widget auf Ihre Seite und fügen Sie den Code ein.
- Klicken Sie auf Speichern.
- Speichern Sie Ihre Seite, stellen Sie sie online und schauen Sie sich Ihr neues Kommentarfeld an!